
Responsive Website Design: Why It’s Crucial for Modern Web Success
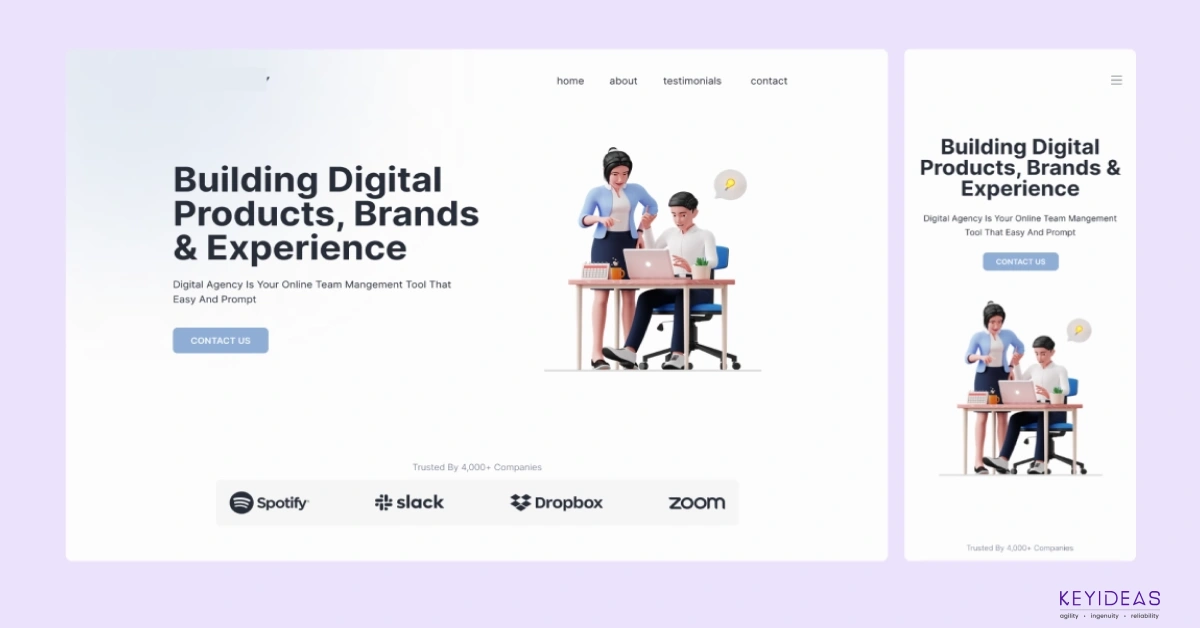
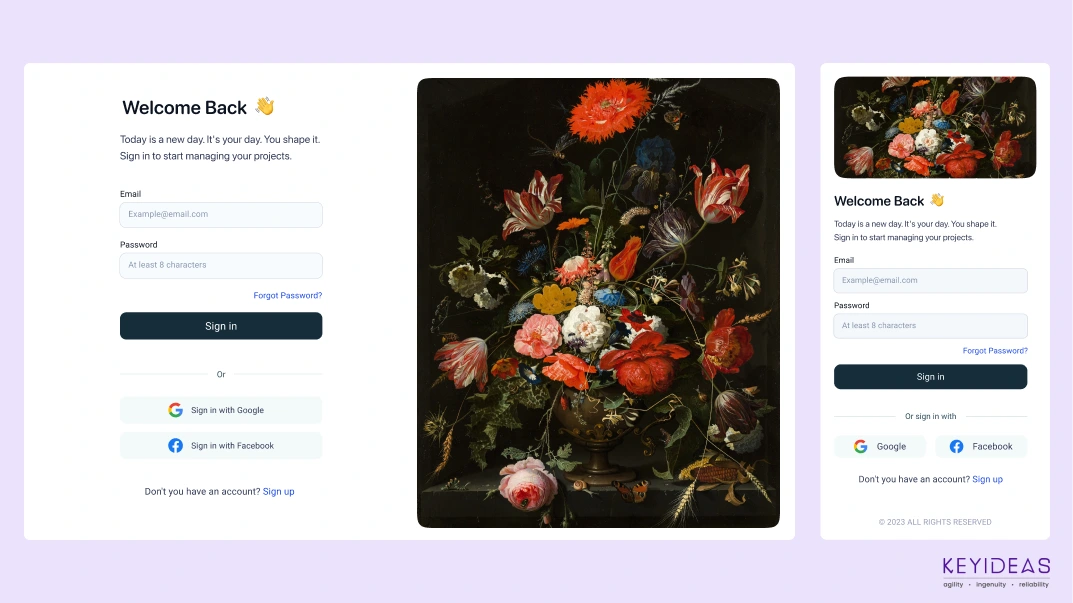
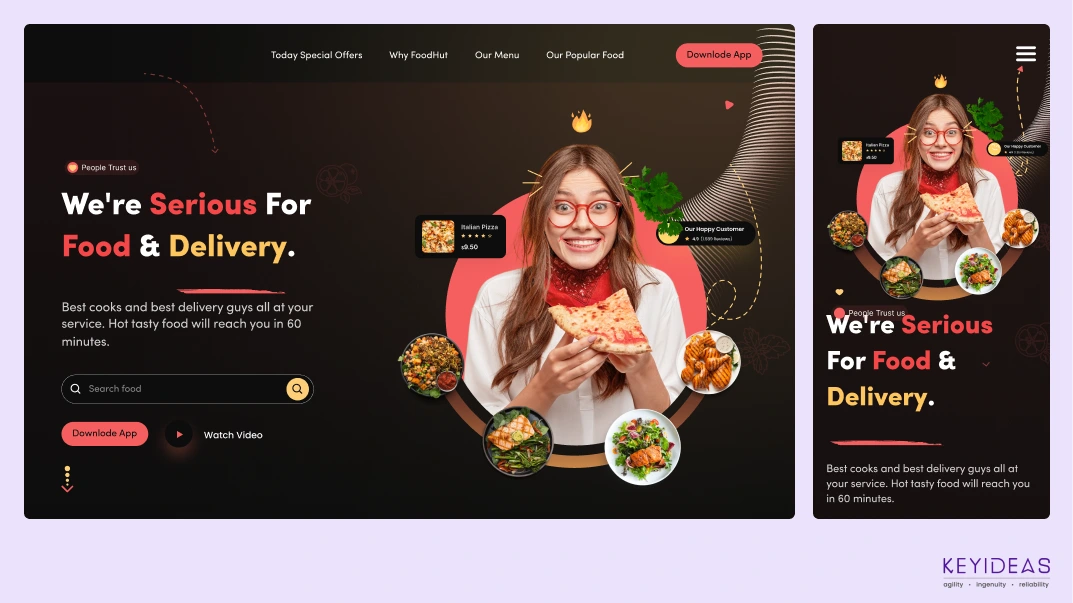
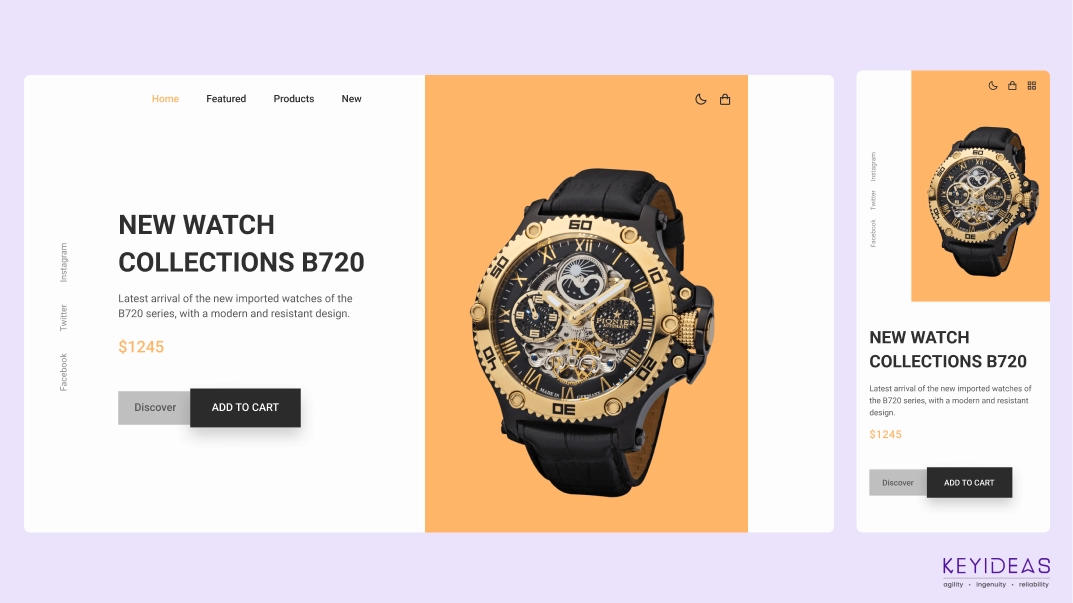
In today’s digital age, a responsive website is essential. It ensures your site adjusts to any screen size—whether smartphone, tablet, or desktop—making it crucial for effective web design. Here’s why this adaptability matters.
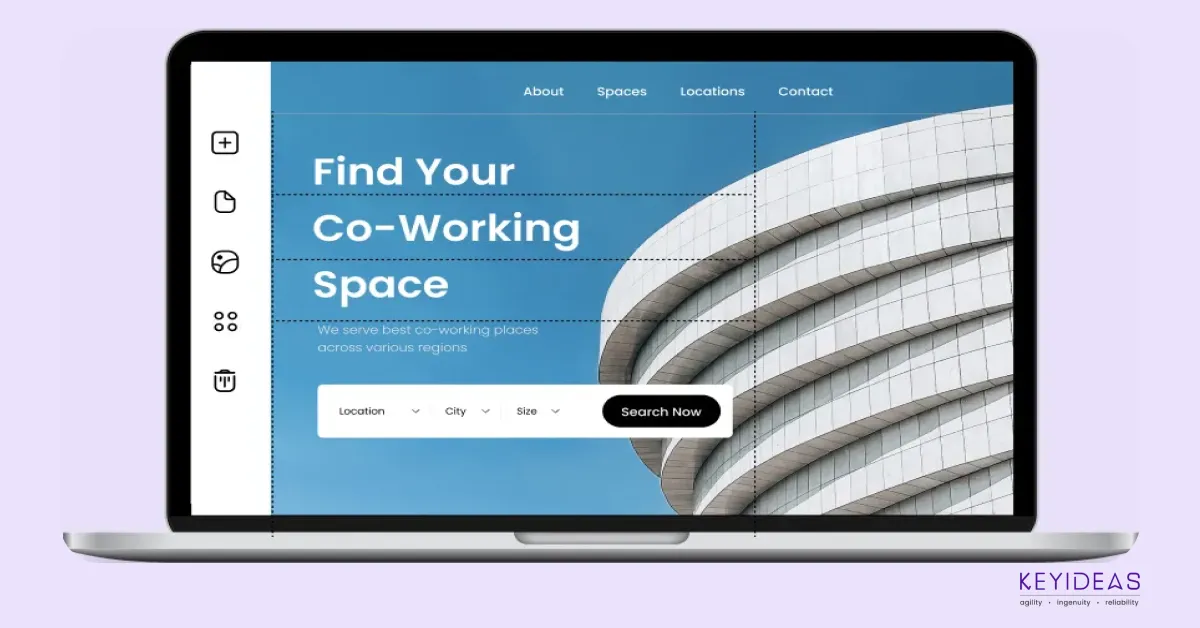
1. Enhanced User Experience
Before diving into design specifics, it’s essential to grasp what web design entails. It involves creating and arranging the layout, colors, fonts, images, and other visual elements to ensure a site is both attractive and functional.
Key concepts include User Experience (UX), which focuses on intuitive navigation and overall usability, User Interface (UI), which pertains to interactive elements like buttons and menus, and Responsive Design, which ensures the site looks great on all devices by using flexible grids and media queries.

2. Rising Mobile Traffic
Mobile internet usage continues to grow, with more users accessing websites through smartphones and tablets than ever before. According to recent statistics, mobile devices account for a significant portion of web traffic. By adopting a responsive design, you ensure that your website is optimized for these devices, capturing and retaining a larger audience.

3. Cost and Time Efficiency
Maintaining separate websites for desktop and mobile devices can be both time-consuming and expensive. A responsive design eliminates the need for multiple versions of your site, reducing development and maintenance costs. Updates and changes can be made once and will automatically reflect across all devices, streamlining your workflow and saving resources.

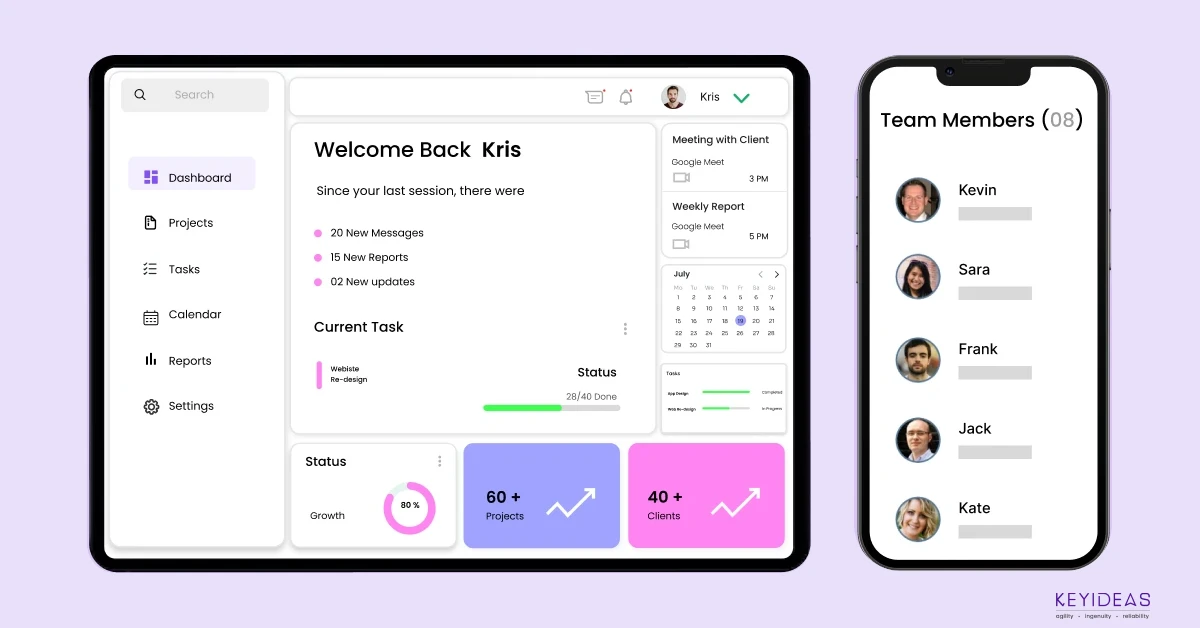
4. Consistent Branding
A responsive design helps maintain brand consistency across all platforms. Users will experience your brand in a unified way, whether they’re on a smartphone, tablet, or desktop. Consistency in design elements, such as colors, fonts, and navigation, strengthens your brand identity and fosters trust with your audience.

5. Faster Load Times
Responsive designs often lead to faster load times on mobile devices. By optimizing images and content for different screen sizes, you can reduce load times and improve performance. Faster loading enhances user satisfaction and can lead to lower bounce rates, keeping visitors on your site longer.

6. Future-Proofing Your Website
The digital landscape is ever-evolving, with new devices and screen sizes emerging regularly. A responsive design is adaptable and can accommodate future devices and technologies without requiring significant redesigns. This future-proofing ensures that your website remains relevant and functional as new devices enter the market.

Conclusion
In summary, responsive design enhances user experience on all devices, boosts SEO, and maintains consistent branding. It’s a cost-effective, future-proof solution that ensures accessibility and engagement as technology evolves, leading to higher user satisfaction and a stronger online presence.
PHP Laravel Service Provider creates full-stack & robust PHP web applications for you. Hire an expert offshore Laravel Development Company to get your app done.
Hire a top-rated Bagisto Development company from India. Bagisto development services are creating feature-rich Laravel-based E-store for your online business.
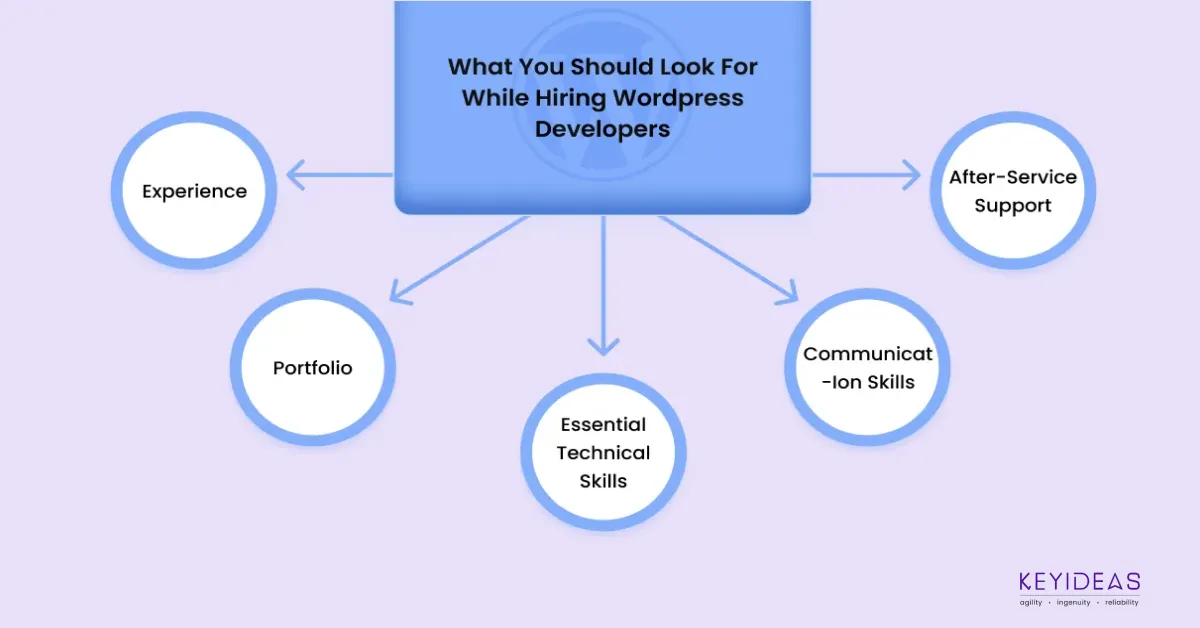
Looking to hire & work with top WordPress developers? Then this guide is for you. Know the major characteristics of the best WordPress site development company.
Hire best Blazor developers and leverage all the advanced capabilities in your web application. Learn more about the top Blazor development company