
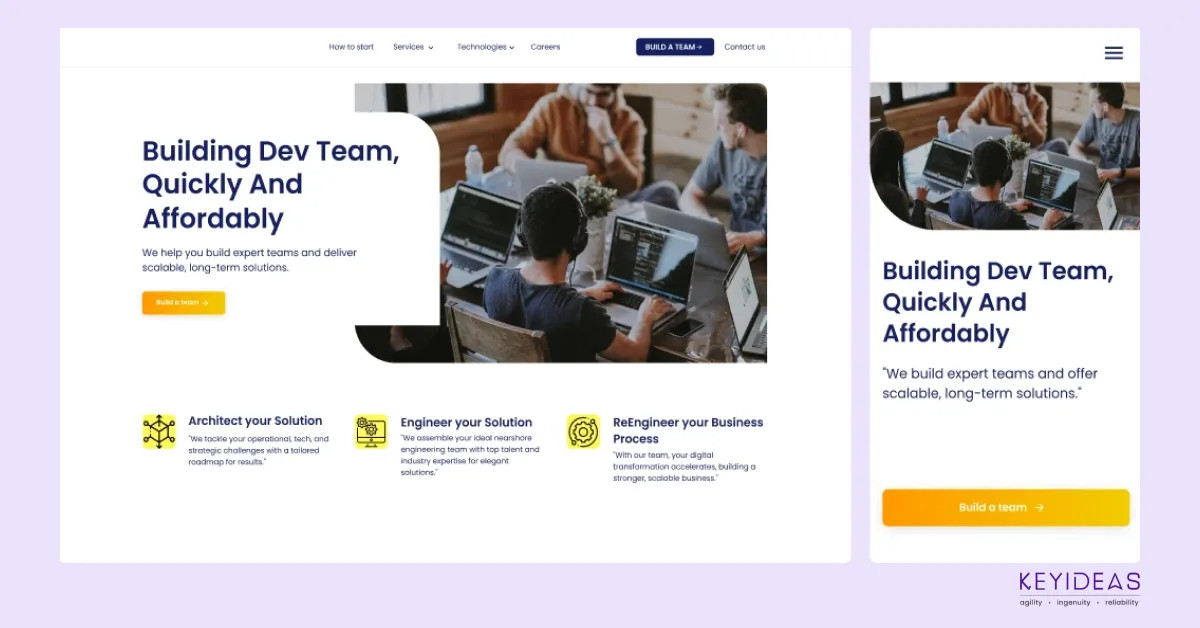
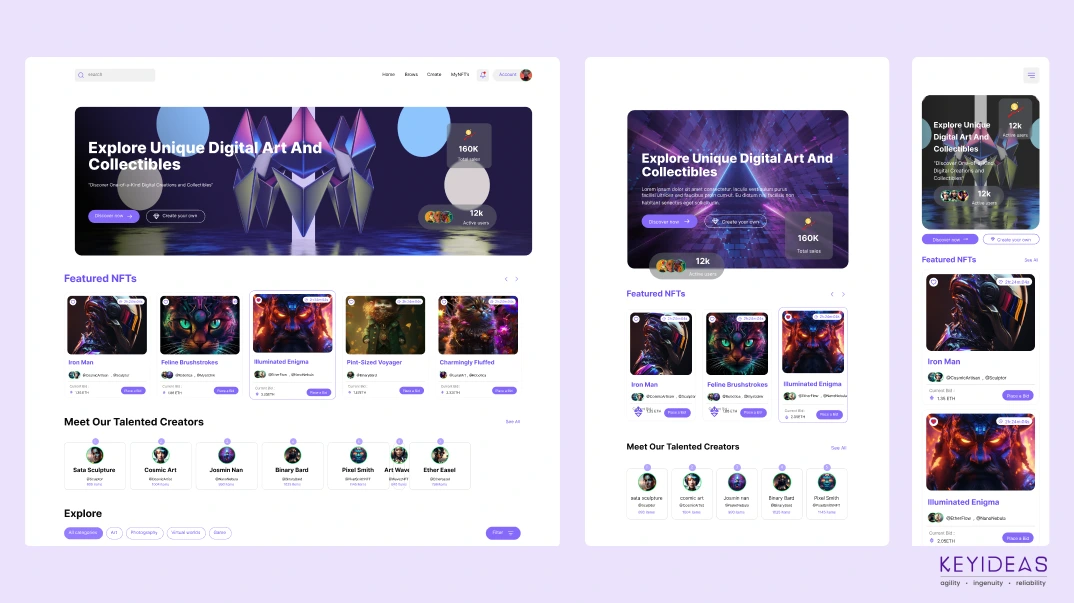
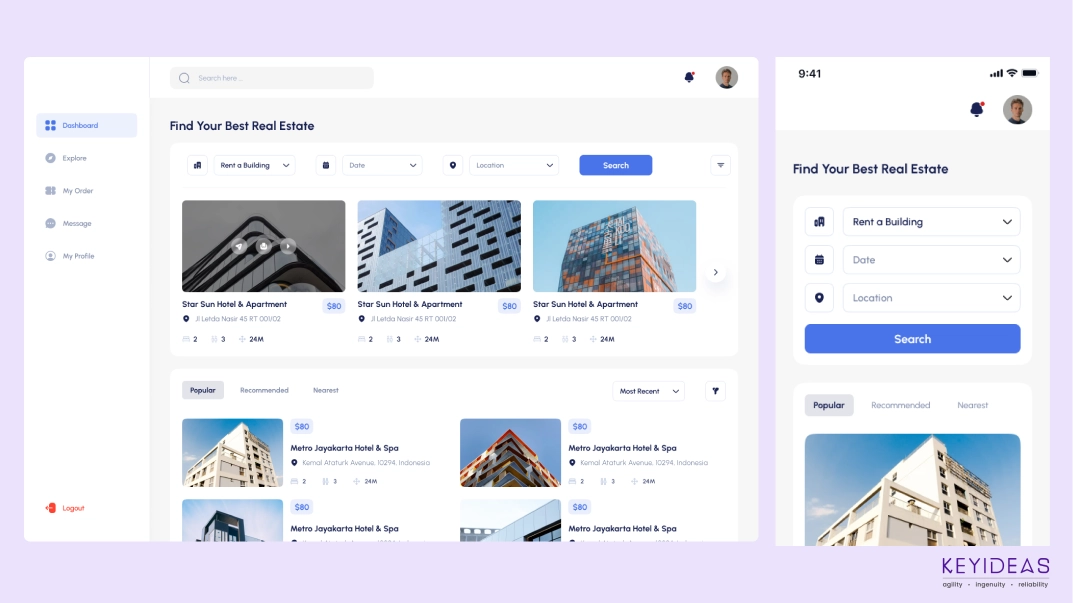
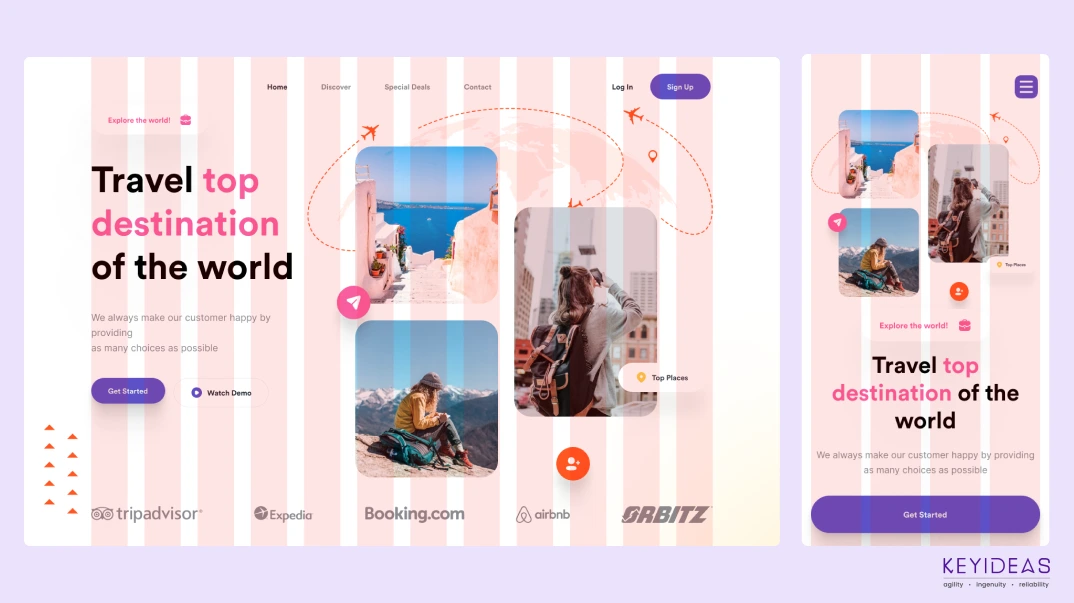
Mobile responsive web design refers to developing websites that adjust their layout to fit various screen sizes, ensuring they work seamlessly on smartphones and other handheld devices. Coined by Ethan Marcotte, it enables one website to be effectively used across different devices. His influential book, “Responsive Web Design,” popularized this approach in web development.
Why Is Responsive Web Design Important?
With the advent of laptops, tablets, and smartphones, responsive web design became crucial. It ensures websites adapt to various screen sizes and resolutions, enhancing user experience and increasing website traffic from any device.

Important Features of Responsive Web Design
Responsive web design became essential with the proliferation of laptops, tablets, and smartphones, ensuring websites adapt to different screen sizes and resolutions, enhancing user experience and traffic from any device.
1. Less Effort With Responsive Web Design
Instead of uploading information on different versions of your site, responsive web design enables you to do this difficult task at once. Hence, saving your effort, time, energy, and money which you can utilize to focus on other considerable tasks and increase your productivity.
2. Responsive Web delivers Better User Experience
Responsive web design ensures a seamless user experience across all devices by automatically adjusting to different screen sizes. Users can easily find information without navigating multiple pages, providing an optimized experience on any device.

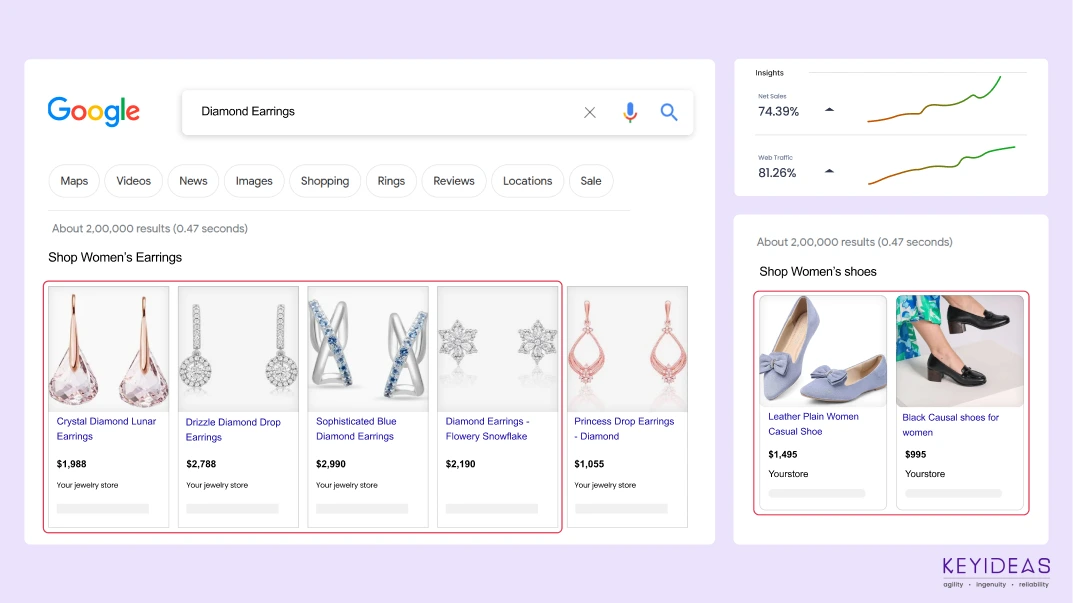
3. Mobile-friendliness Assists Search Engine Optimization
A website’s mobile-friendliness significantly impacts its search engine rankings, with Google prioritizing responsive sites. Given that 80% of users click on top search results, responsive web design is crucial for boosting website traffic, leads, and sales. Keyideas, a leading Search Engine Marketing Agency, ensures businesses achieve top rankings and success in the digital realm.

4. No Redirects Involved
Redirecting might ward the visitors off from your site forever. One of the prime benefits of responsive web design is that it does not involve redirects. It simply means that you won’t have to take care of redirecting your visitors to the information they seek.
5. Responsive Web Calls For Lesser Maintenance
Developing separate websites for different devices increases workload and maintenance efforts. In contrast, responsive web design consolidates everything into one site, simplifying maintenance with a single set of hypertext links and reducing overall management time.

6. More Business and Higher Conversation
A huge number of visitors come to your site through smartphones, tablets, and iPads. For an online business selling goods and services, responsive web design will raise conversions. While browsing a website, if it behaves as per the users’ preference, they are likely to stay longer. This user-friendly behavior of the website will lead to higher conversion rates.
7. Easier Analytics Reporting
A single responsive site simplifies tracking user interactions and traffic sources. Modern analytical tools consolidate data across devices into one report, providing insights into website performance and enabling informed improvements.

Understanding the Elements of Responsive Web Design
A website needs to have the basic three elements to become ” responsive”. The key elements of a responsive web design, as stated by the famous Web designer/developer Ethan Marcotte are as follows:
- The site must be built with a fluid grid base.
- Flexible images should be incorporated.
- Distinct views must be enabled in different contexts through media queries.

The Future Benefits of Responsive Web Design
Responsive web design is crucial as the number of devices grows rapidly. It offers numerous benefits to developers and designers, helping them stay ahead and increase website traffic effortlessly. By saving time and money, responsive design ensures content accessibility across devices, making it essential to outpace competitors in the expanding tablet and smartphone market.
PHP Laravel Service Provider creates full-stack & robust PHP web applications for you. Hire an expert offshore Laravel Development Company to get your app done.
Hire a top-rated Bagisto Development company from India. Bagisto development services are creating feature-rich Laravel-based E-store for your online business.
Looking to hire & work with top WordPress developers? Then this guide is for you. Know the major characteristics of the best WordPress site development company.
Hire best Blazor developers and leverage all the advanced capabilities in your web application. Learn more about the top Blazor development company