
What is Flat Design?
Flat design is a popular trend in website designing. In the past, the websites designers used to put a special effort into their skills by packing sites with illustrations and animations that supposedly hypnotize their visitors. And then came a shift toward skeuomorphic design, which has tried to bring the real-life on the screen, with false-realistic textures, and drop shadows.
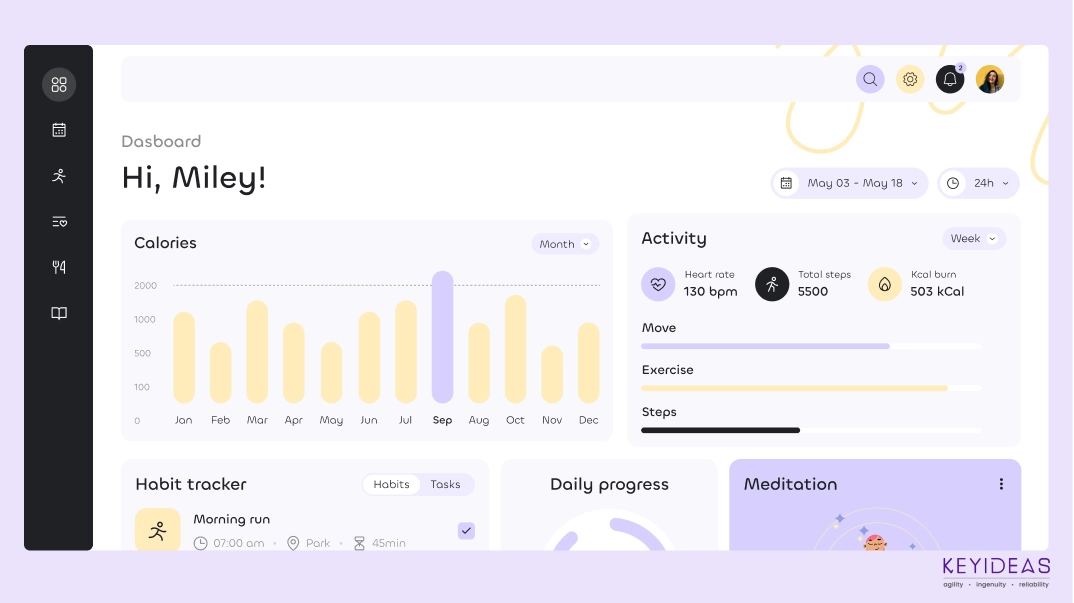
Flat design is a UI style that avoids drop shadows, gradients, and strokes, focusing instead on clean typography, simple icons, 2D shapes, and bold colors. It aims for a user-friendly and efficient interface, prioritizing simplicity and classic aesthetics. This trend remains popular and is a key focus in modern web and app design.

1. Less Is More – Minimalist Design
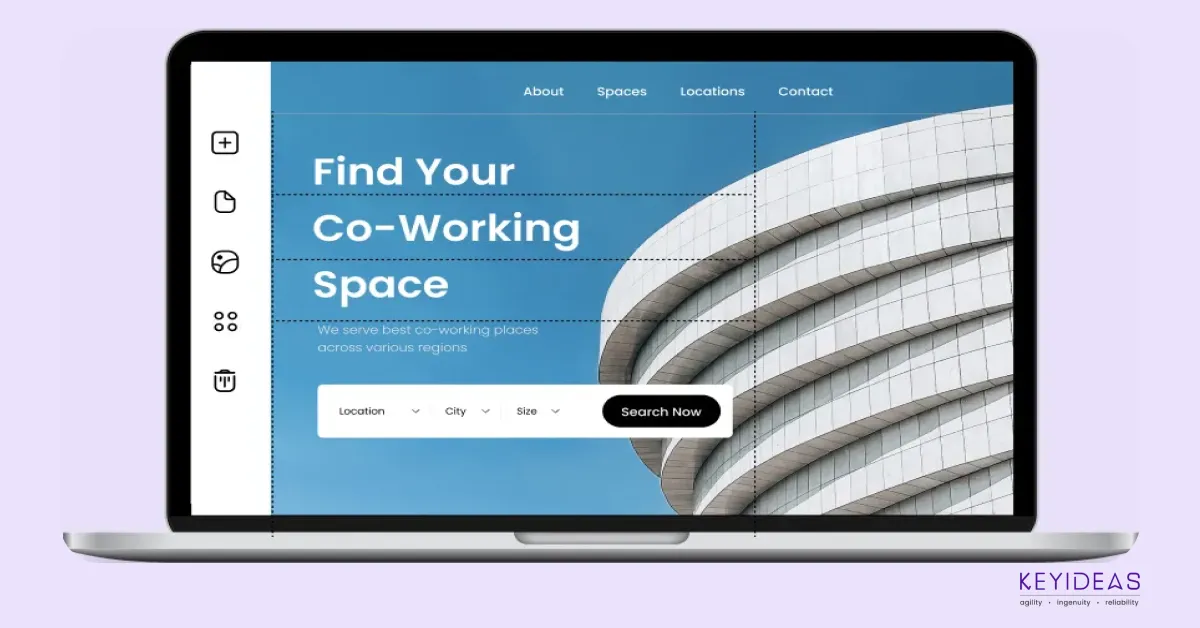
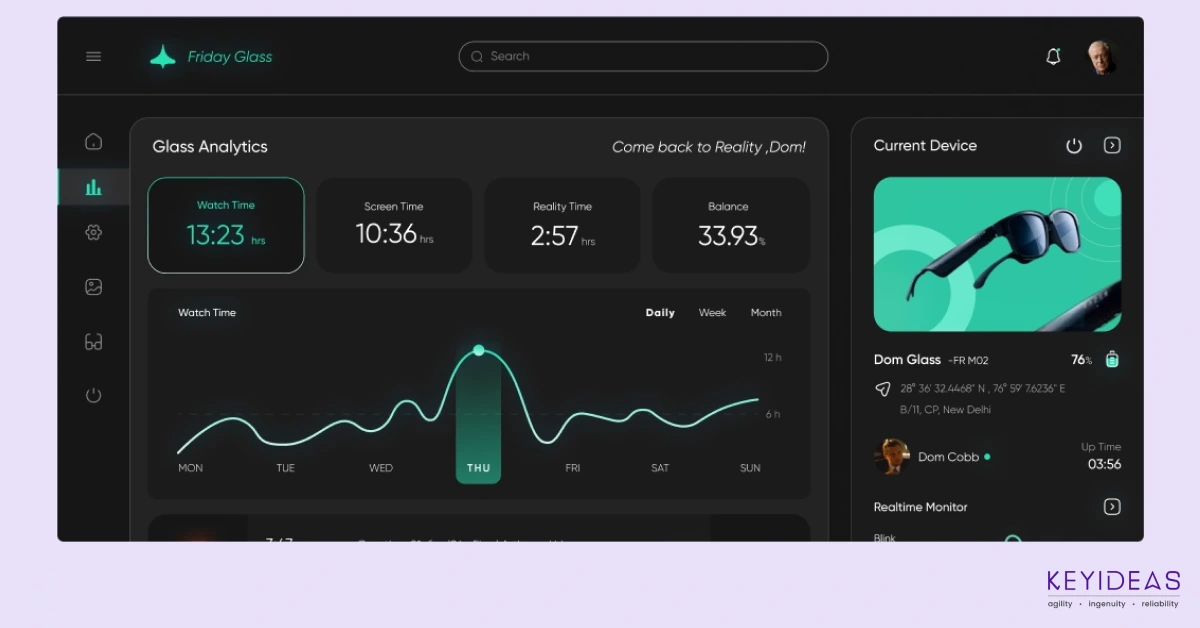
Flat design features clean edges, vibrant colors, and minimalistic 2D illustrations. It avoids unnecessary decorative elements, focusing on functionality and simplicity. While it lacks flashy design, its minimalist approach enhances usability and effectiveness.
2. Cool and Vibrant Colors in Flat Design
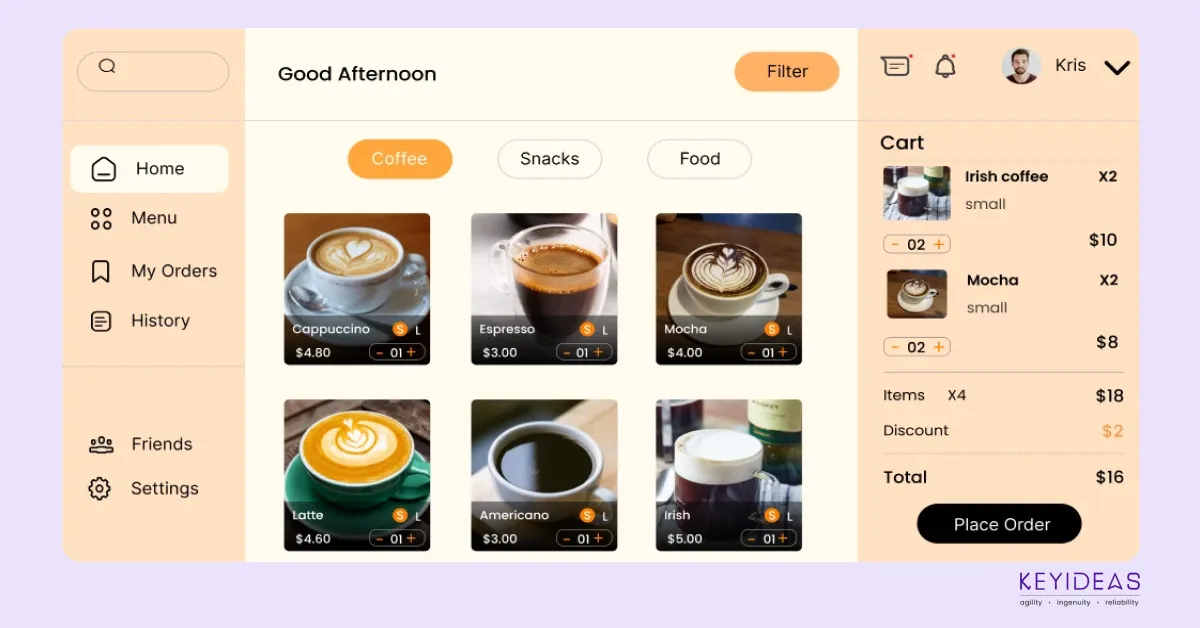
Cool, contrasting colors in flat design make illustrations and buttons stand out. Candy colors are recommended for their aesthetic appeal and eye-friendly brightness, making your page visually attractive and easy to complement with other colors.
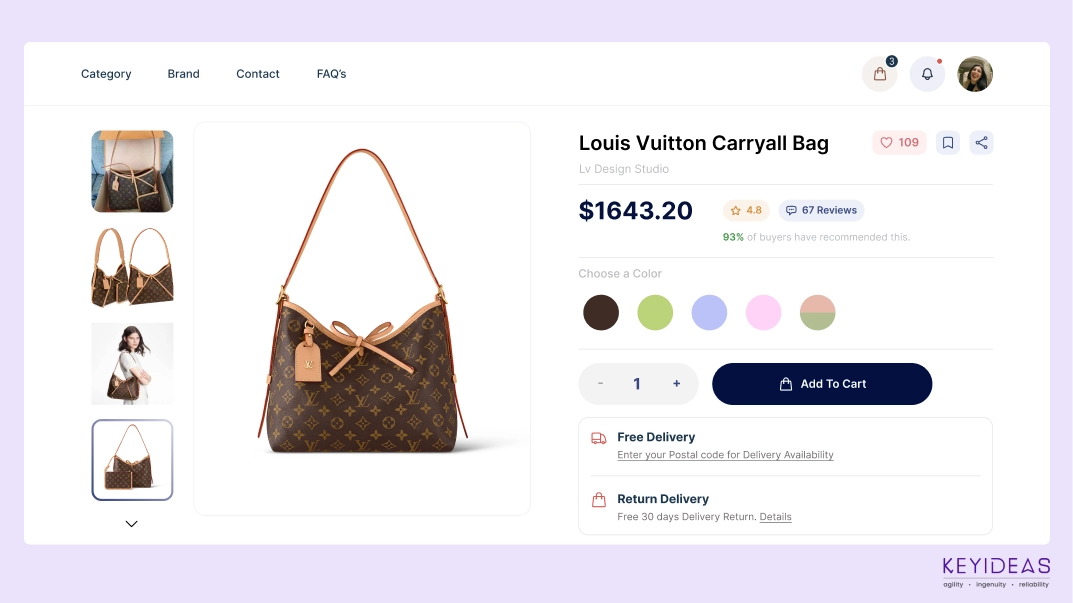
3. Simple Is Beautiful
Social media is crucial for real estate, with 91% of agents using it for business. Key uses include building relationships (70%), marketing (64%), and prospecting (43%). To enhance your strategy, consider incorporating Realtor quotes and testimonials to build trust and boost engagement.

4. Crisp Typography
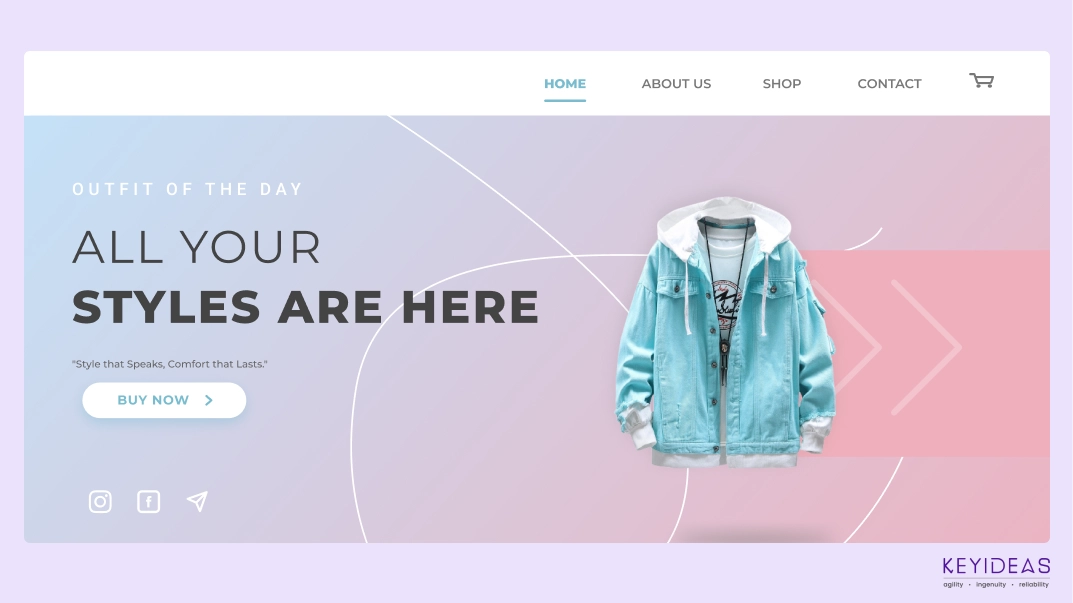
In flat design, simple fonts and clear text are crucial for a reader-friendly interface. Avoid elaborate fonts and use crisp, short messages with color and shape variations. Large, solid color blocks in flat design are more eye-catching and quickly convey meaning compared to skeuomorphic design.

5. Creating a Flat Design
Flat design focuses on simplicity, using solid, bright colors for emphasis rather than detailed illustrations. Clear, concise typography and straightforward UI elements ensure visual consistency and an effective user experience.
Benefits of Flat Design

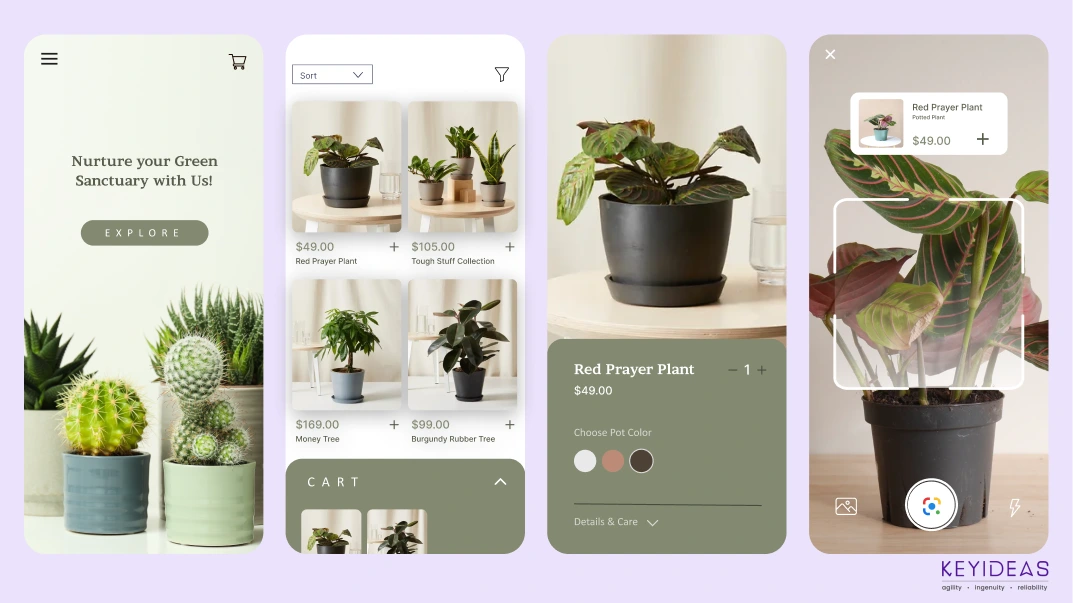
Flat design provides numerous benefits for web design. Its simplicity enhances user experience by making interfaces intuitive and easy to navigate, while reducing heavy graphics speeds up load times and improves performance. The minimalist approach ensures responsiveness across different screen sizes and mobile devices.
Enhance the UI UX design of your business website. Explore these dynamic UX design features that will transform your website into a full-fledged user experience
Top Interface Design Company for your web development requirements. Get amazing framework designs, for your UI UX firm with a flawless development process.
PHP Laravel Service Provider creates full-stack & robust PHP web applications for you. Hire an expert offshore Laravel Development Company to get your app done.
Hire a top-rated Bagisto Development company from India. Bagisto development services are creating feature-rich Laravel-based E-store for your online business.