Mobile App Design for VitalCare Health by a Medical UI Designer


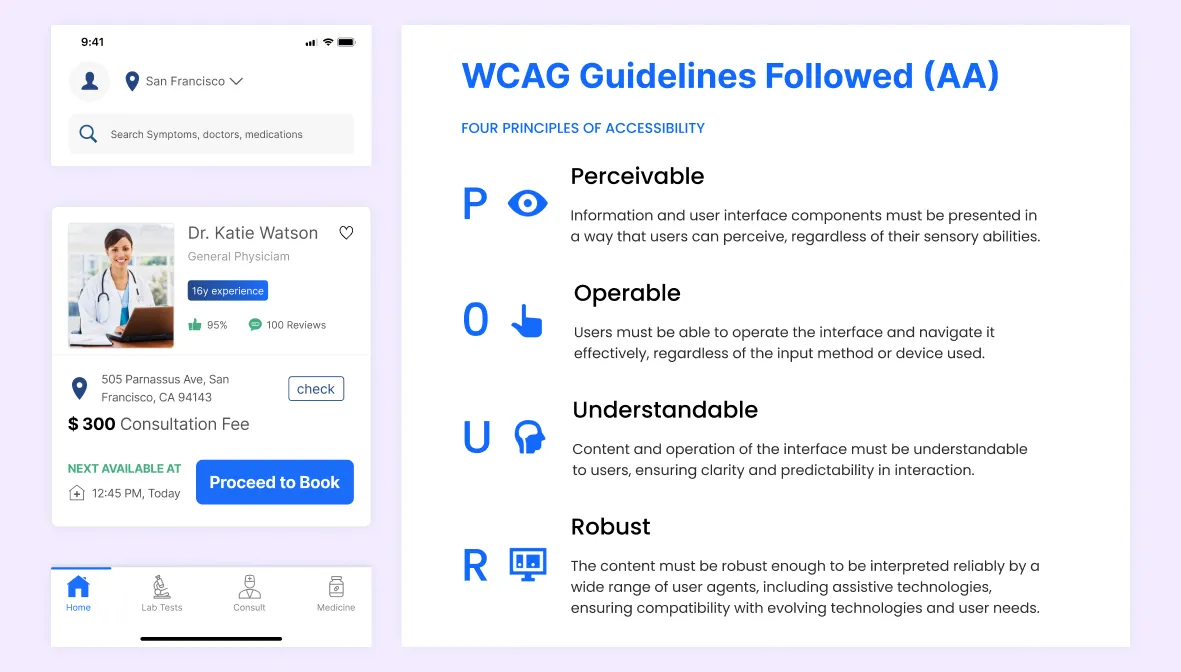
Designing a seamless and user-friendly mobile experience for VitalCare Health required a deep understanding of both medical UI design principles and healthcare user experience (UX). As a medical UI designer, the focus was on creating an intuitive interface that ensures easy navigation, clear accessibility, and a visually appealing design tailored for patients and healthcare professionals. Our expertise as a healthcare UX designer was essential in making the app efficient and user-friendly.
The goal was to optimize user interactions, making sure the app’s workflow was smooth and efficient. We aimed to enhance user engagement while ensuring the app remained compliant with healthcare standards.
From appointment scheduling to real-time health tracking, the app was crafted to provide a streamlined experience for both patients and healthcare providers, improving overall user satisfaction.
Through a deep focus on user-centric design, we successfully created an app that meets the needs of both patients and healthcare professionals, ensuring that every interaction is as intuitive and beneficial as possible.
-
Texas, USA


Expert Medical UI Designers Crafting User-Centric and Intuitive Healthcare Interfaces
Our expert medical UI designers specialize in creating user-centric and intuitive healthcare interfaces that enhance patient and provider experiences. We ensure seamless navigation, accessibility, and compliance with healthcare standards. By focusing on accessibility, clarity, and seamless navigation, we ensure that medical applications are both functional and visually engaging. Our designs prioritize user needs, making complex medical processes simpler and more efficient.
Designing Accessible Healthcare Interfaces for Enhanced Patient Engagement
A medical UI designer plays a crucial role in creating accessible healthcare interfaces that improve patient engagement and usability. They blend user-centered design with healthcare standards for seamless, intuitive experiences.
Implementing Responsive Design Principles to Cater to Diverse Patient Demographics
By implementing flexible layouts, scalable typography, and intuitive navigation, we create seamless experiences across all devices. This ensures accessibility and usability, enhancing user engagement and satisfaction.


Incorporating Patient Feedback to Refine Interface Usability by Medical UI Designer
A medical UI designer enhances usability by integrating patient feedback for a more intuitive experience. This ensures healthcare interfaces are user-friendly and patient-centered.
Implementing Best Practices in Medical UI Design to Boost Usability and Workflow
A medical UI designer follows best practices to create intuitive interfaces that enhance usability and streamline workflows. This ensures a seamless experience for both healthcare providers.


Streamlining Navigation Flows to Reduce Cognitive Load by UX Designer
A healthcare UX designer optimizes navigation flows to minimize cognitive load, ensuring a smooth and intuitive user experience. This enhances efficiency for patients and medical professionals.
Utilizing Consistent Iconography and Visual Cues for Intuitive Interaction
A medical UI designer ensures intuitive interactions by using consistent iconography and visual cues. This enhances usability, making navigation easy for patients and healthcare providers.
Healthcare UX Designers Developing Clear Wireframes and Information Architecture
Healthcare UX designers create clear wireframes and structured information architecture to enhance usability and navigation. They ensure a seamless user experience by prioritizing accessibility and user engagement. This ensures an intuitive and efficient experience for both patients and medical professionals. By reducing complexity, we improve accessibility and streamline interactions across healthcare platforms.
Streamlining Healthcare Interfaces with Intuitive Wireframes and Layouts
A medical UI designer simplifies healthcare interfaces by crafting intuitive wireframes and layouts. This enhances user experience and seamless navigation.
Establishing Clear Hierarchical Content Structures for Seamless Information Flow
Hierarchical content structures ensure a logical and seamless information flow, improving readability, navigation, and overall user experience in medical applications.


Healthcare UX Designer Aligning Wireframe Designs with User Scenarios and Use Cases
Wireframes are aligned with user scenarios to create intuitive and efficient workflows. This enhances usability, ensuring seamless interactions for patients and providers.
Enhancing User Experience through Structured Information Architecture in Medical Designs
Structured information architecture enhances usability in medical designs, ensuring seamless navigation. This improves clarity, accessibility, and efficiency for patients.



Medical UI Designer Conducting Card Sorting Exercises to Inform Information Grouping
Card sorting exercises help define intuitive information grouping, enhancing navigation and usability. This ensures a seamless and user-friendly experience in healthcare applications.
Healthcare UX Designer Developing Taxonomies Aligned with Patient Mental Models
A healthcare UX designer creates structured taxonomies that align with patient mental models, ensuring intuitive navigation and seamless information access across platforms.
Medical UI Designer Crafting Interactive Visual Designs and Prototypes
A medical UI designer creates interactive visual designs and prototypes to enhance user engagement and usability. They focus on accessibility and responsiveness to ensure a seamless experience across all devices. This ensures intuitive and seamless experiences for patients and healthcare providers. It enhances efficiency, reduces errors, and improves overall user satisfaction by providing a streamlined and user-friendly experience.
Leveraging Industry Tools to Transform Concepts into Interactive Visuals
Industry tools help turn healthcare concepts into interactive visuals, improving usability and engagement. This ensures intuitive designs that enhance patient and provider experiences. They streamline workflows and ensure consistency.
Healthcare UX Designer Utilizing Figma for Collaborative Design and Prototyping
A healthcare UX designer leverages Figma for collaborative design and prototyping, ensuring seamless teamwork and efficient workflow. They design intuitive interfaces that enhance usability, accessibility, and patient engagement.

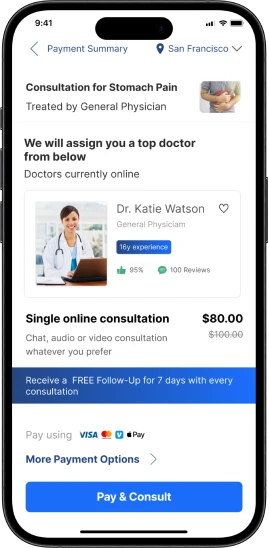
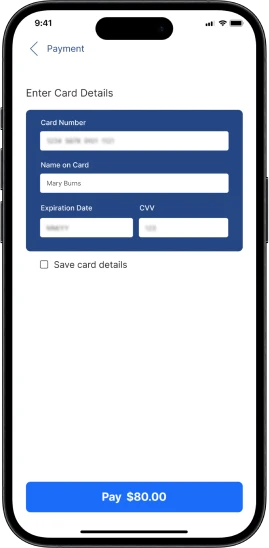
Creating High-Fidelity Mockups to Simulate Real-World App
Developed high-fidelity mockups to visualize the app’s interface and interactions before development. Ensured realistic user experiences by refining layouts, colors, and design elements.
Refining Designs Through Prototyping and User Feedback
Utilized interactive prototypes to test design concepts and improve usability. Collected real-time user feedback to refine navigation, interactions, and accessibility.


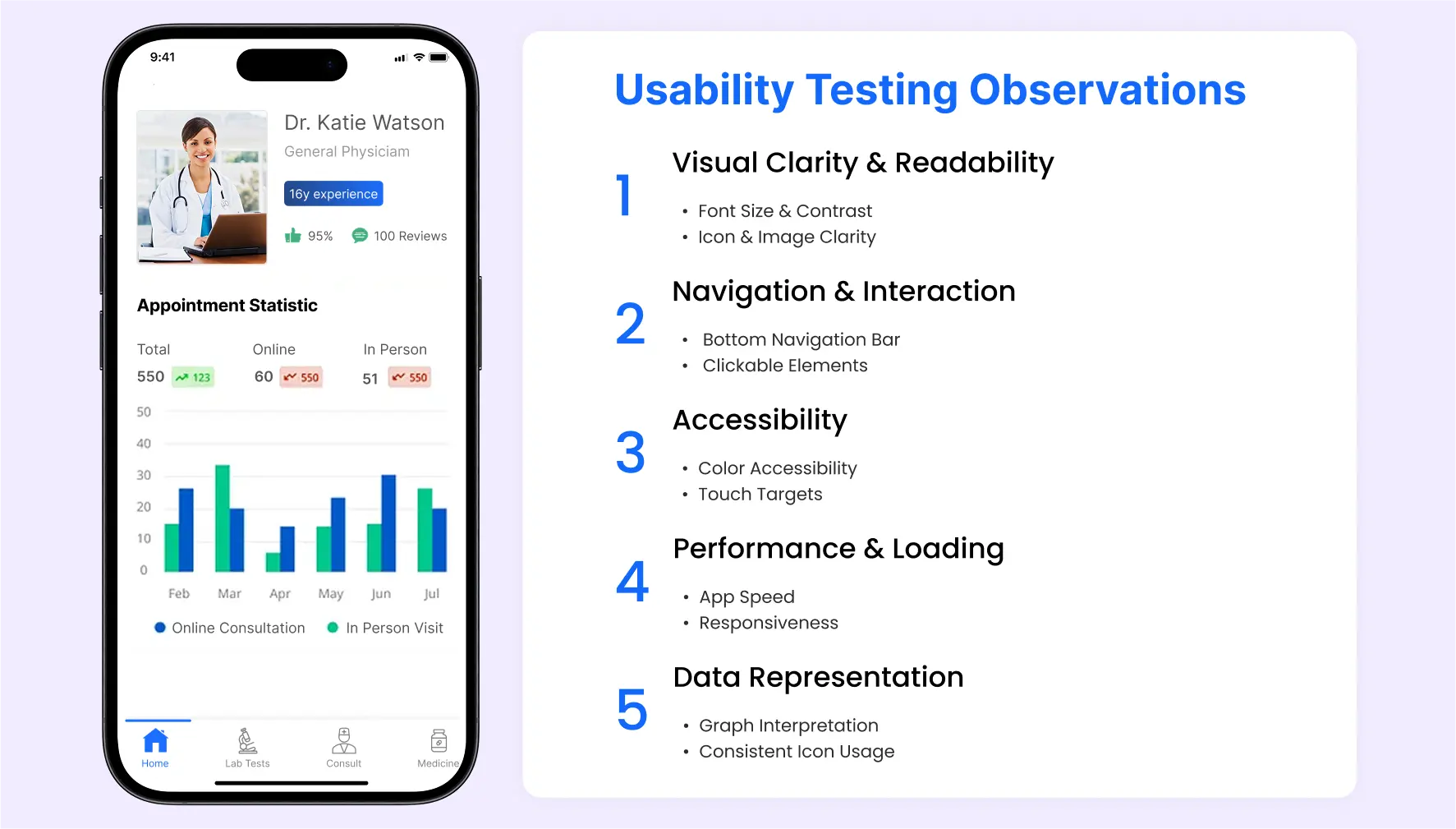
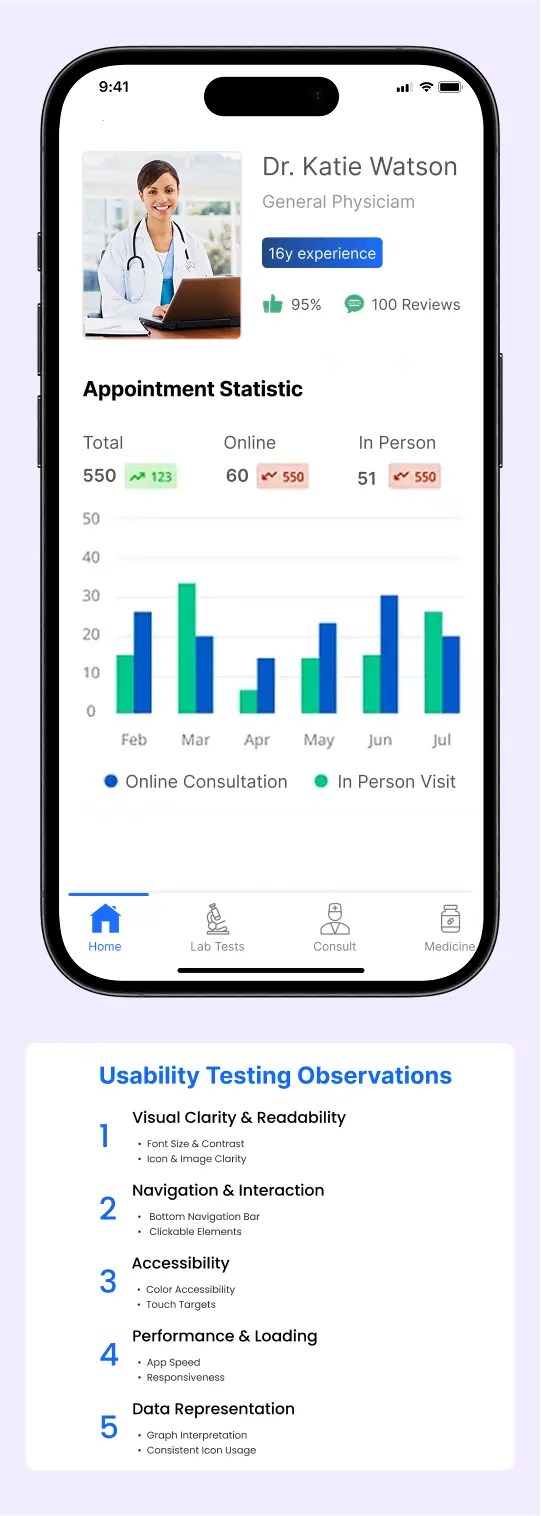
Conducting Usability Testing Sessions to Gather Actionable Insights
Performed hands-on usability testing to evaluate user interactions and identify pain points. Gathered actionable insights to improve workflows and enhance user satisfaction.
Iterating on Prototypes Based on Stakeholder and Patient Feedback
Continuously refined prototypes based on insights from stakeholders and patients. Addressed usability concerns, optimized workflows, and enhanced accessibility.
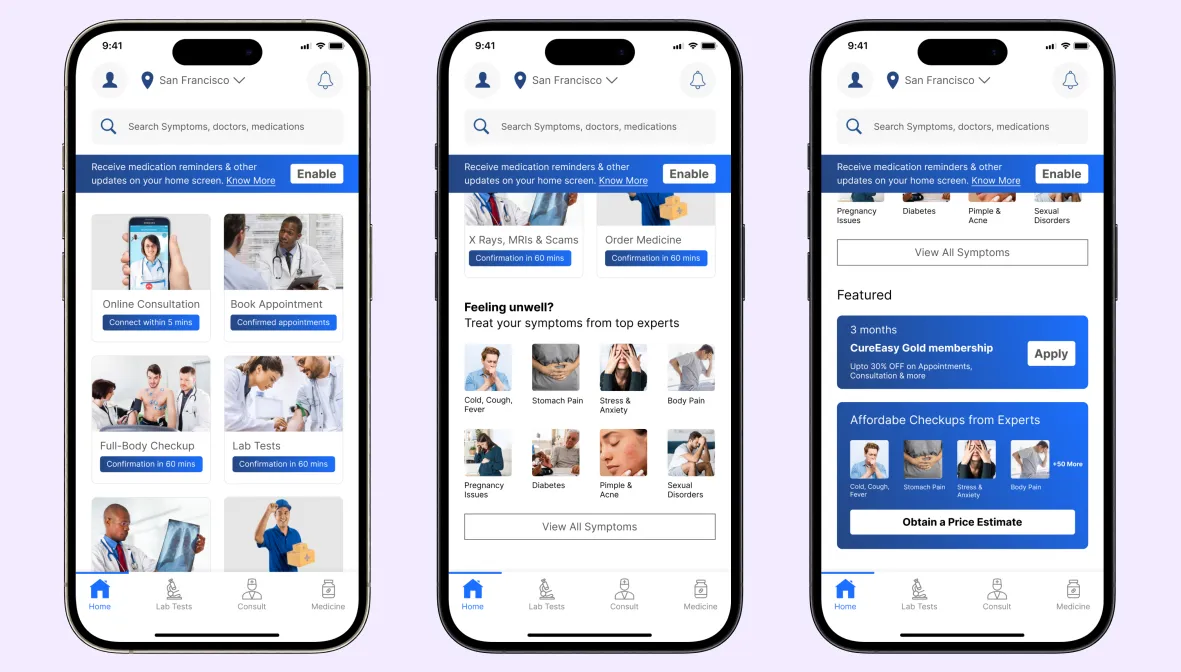
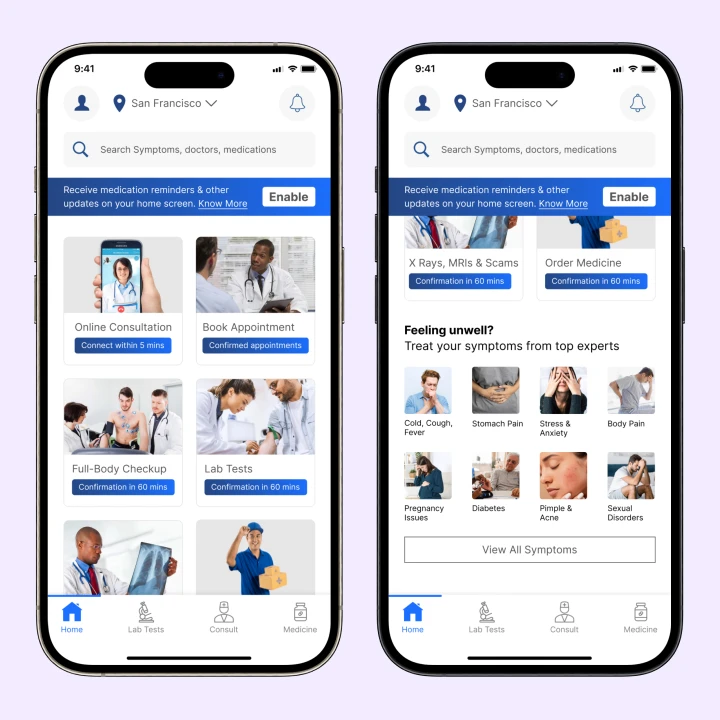
Revolutionizing Healthcare with Seamless and Intuitive Patient Portals
Empowering patients with intuitive, user-friendly portals for easy access to medical records, appointments, and communication. This enhances engagement, improves healthcare management, and fosters better patient-provider relationships. Designed for seamless navigation, security, and personalization. Enhancing healthcare experiences with digital convenience. Optimized for accessibility and efficiency, ensuring a user-friendly and secure healthcare journey.
Streamlining Healthcare Access by Designing Easy-to-Navigate Patient Portals
Designed intuitive patient portals with clear navigation and structured layouts. Simplified access to medical records, appointments, and health resources.
Implementing Personalized Dashboards for Quick Access to Vital Information
Developed customized dashboards displaying essential patient information at a glance. Enabled easy tracking of appointments, prescriptions, and test results.


Integrating Secure Messaging Systems for Direct Communication with Providers
Implemented encrypted messaging for seamless patient-provider communication. Ensured secure, HIPAA-compliant interactions for appointment queries and health updates. This fosters trust, enhances engagement, and improves experience.
Allowing Customization of Portal Settings to Meet Individual Patient Needs
Enabled patients to personalize portal settings for a tailored experience. Provided options for accessibility preferences, notification settings, and data display. This ensures a user-centric approach, enhancing convenience and engagement.
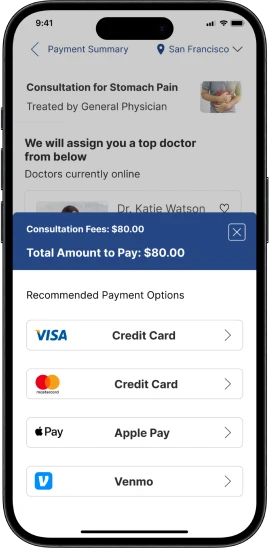
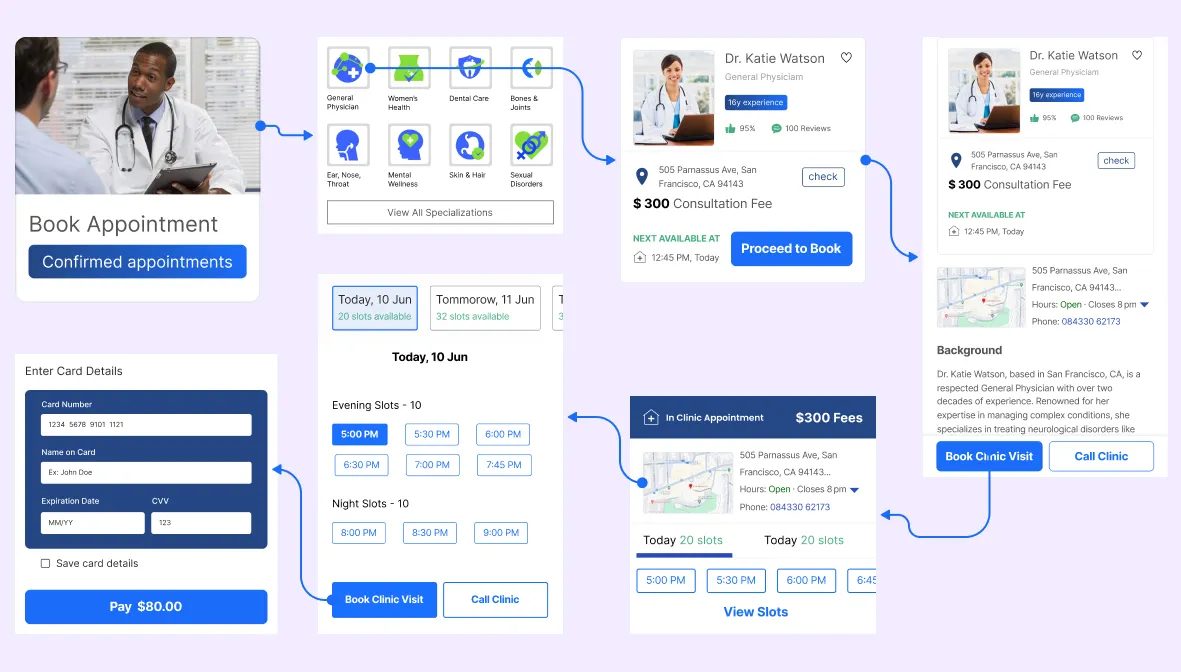
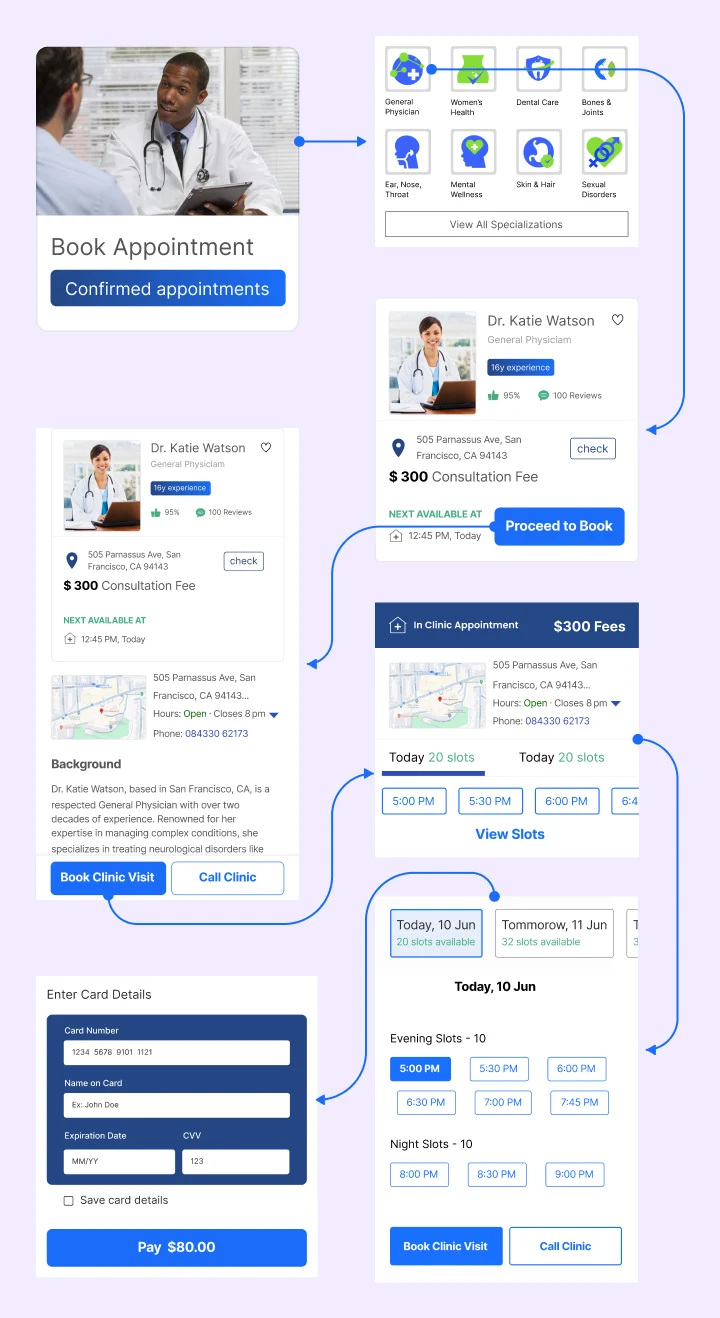
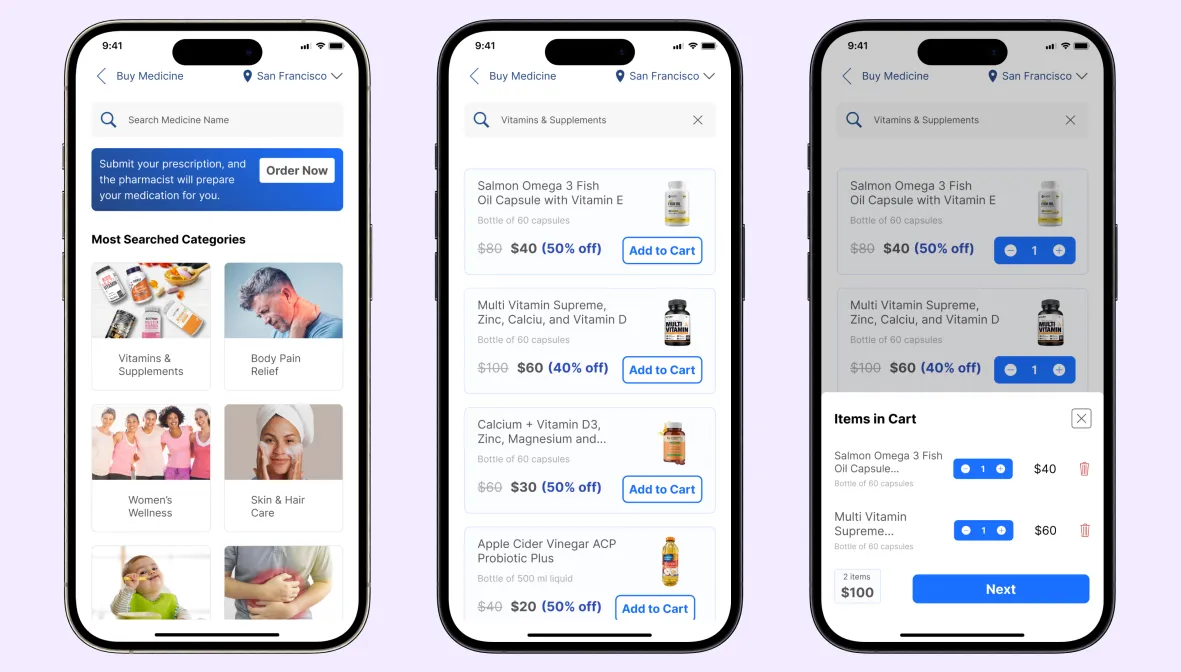
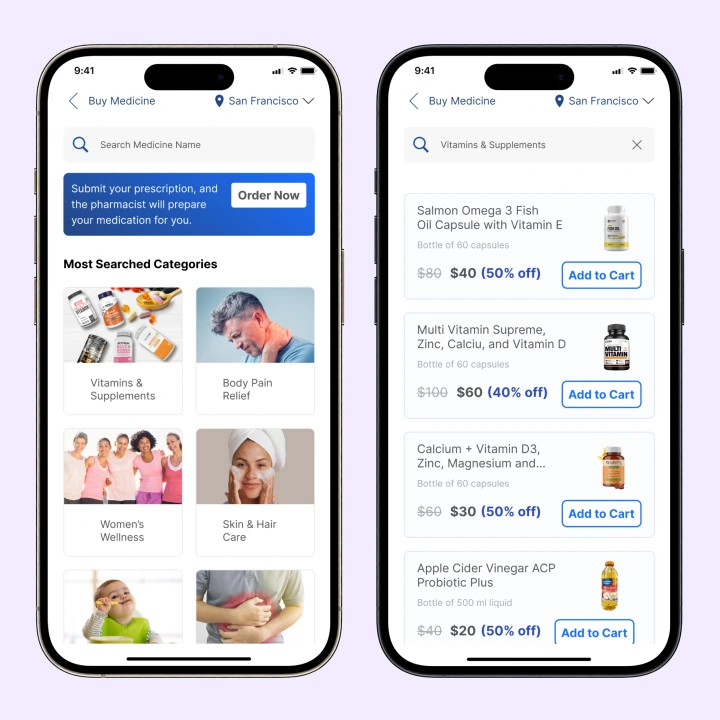
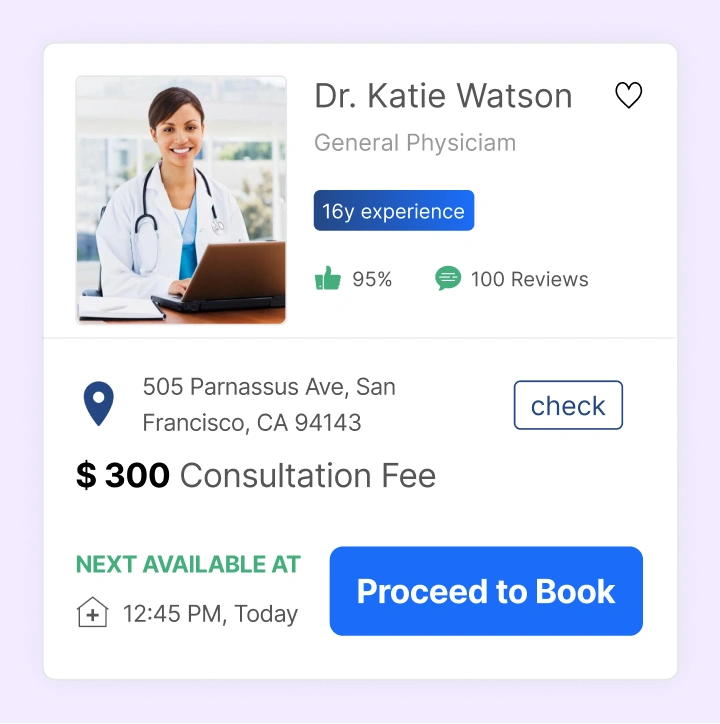
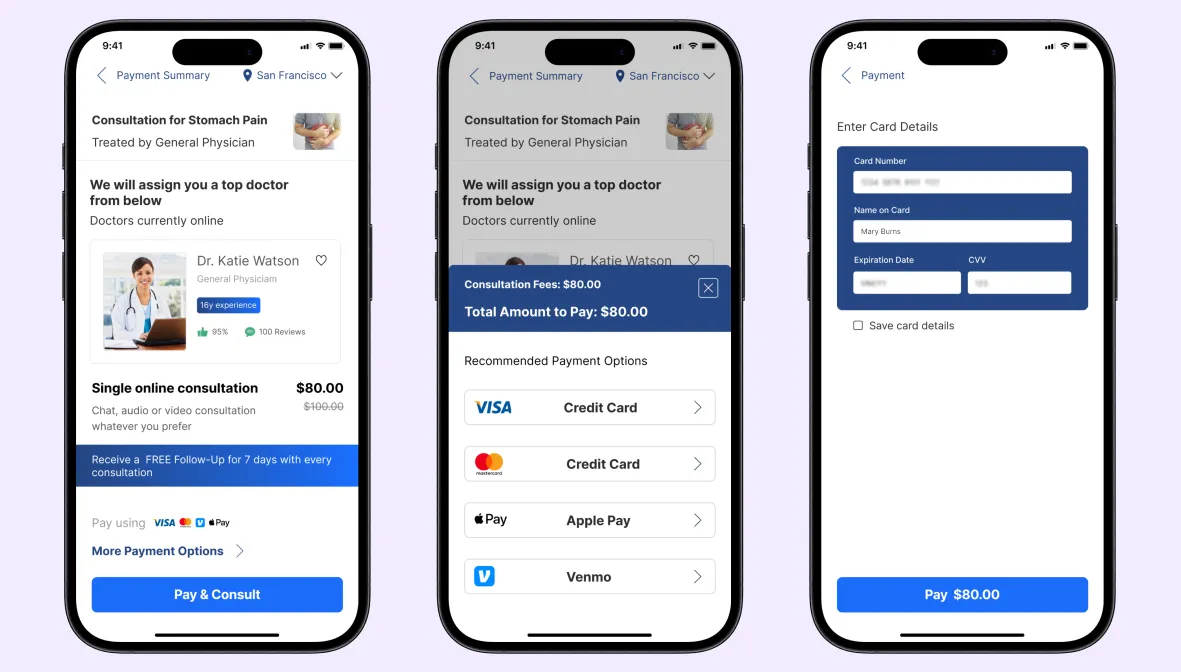
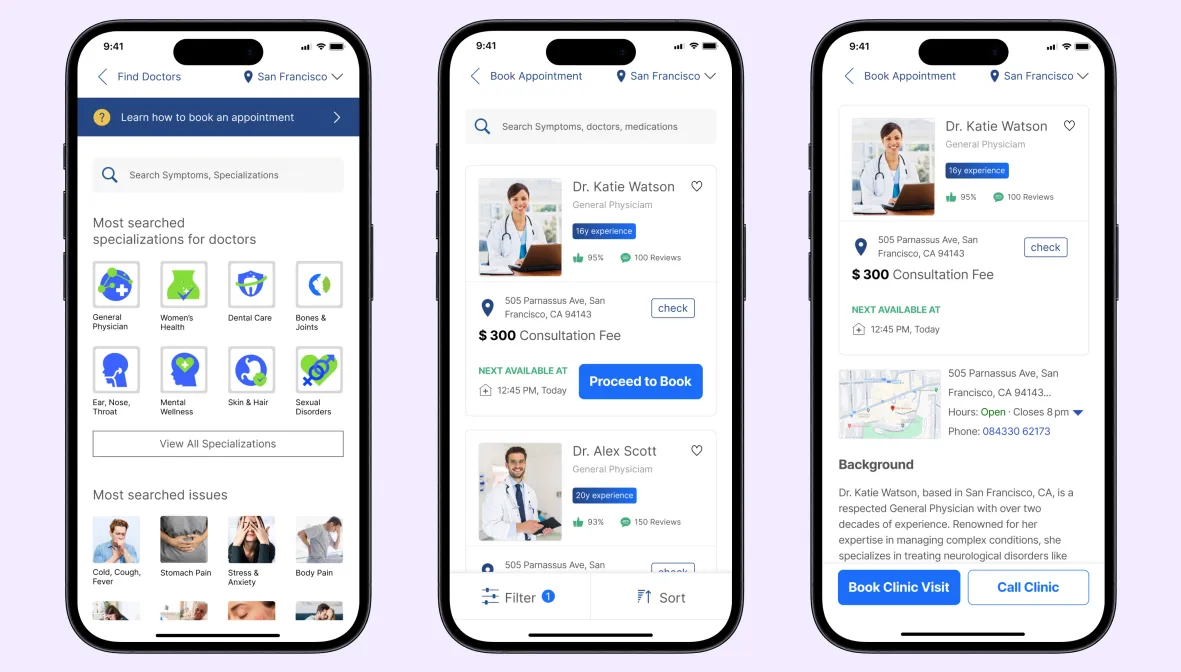
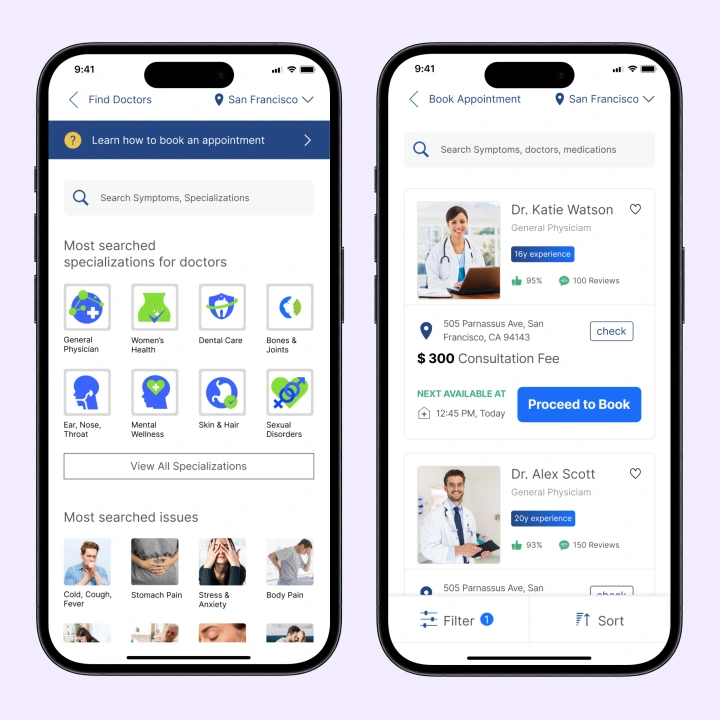
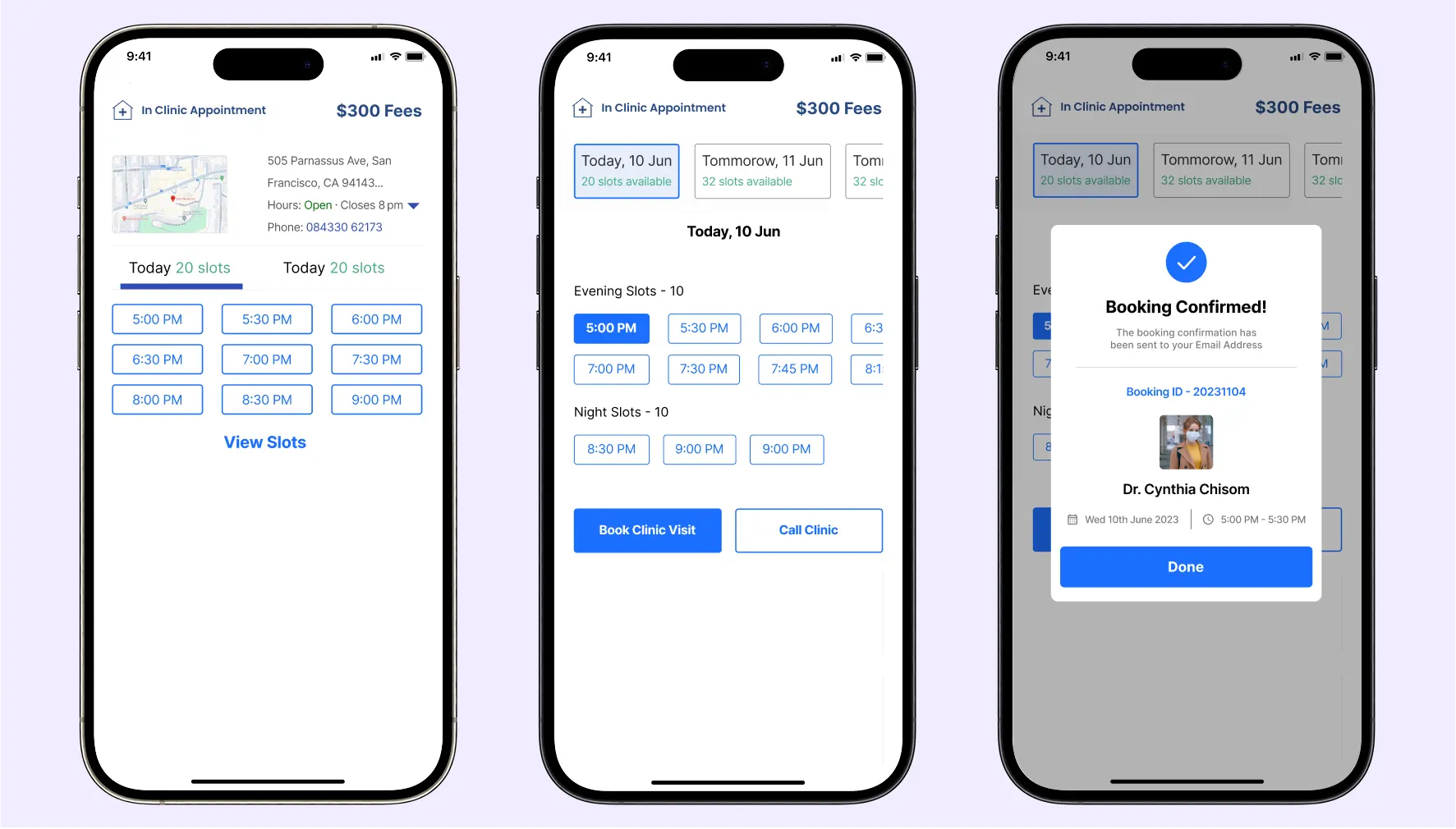
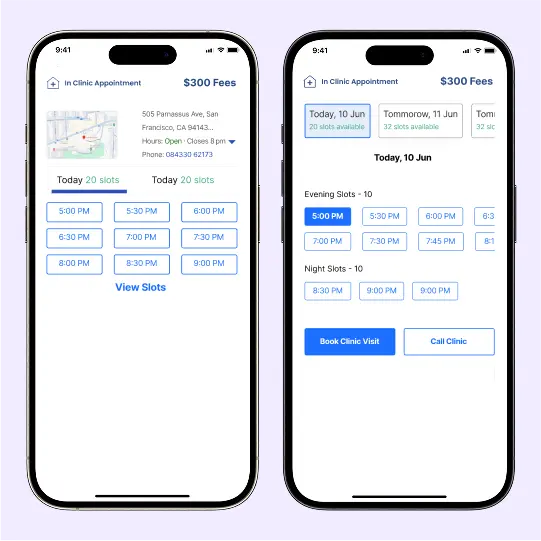
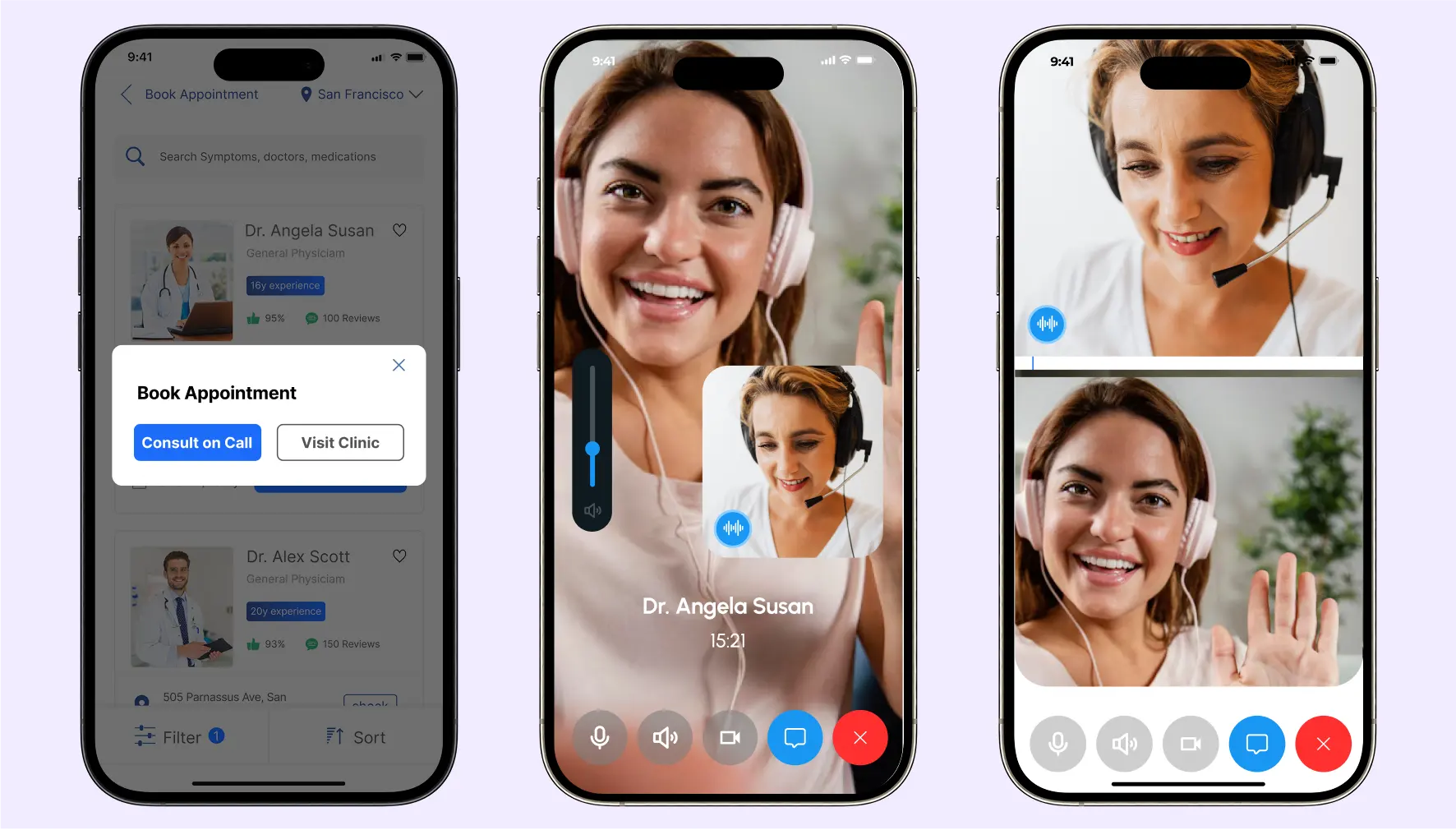
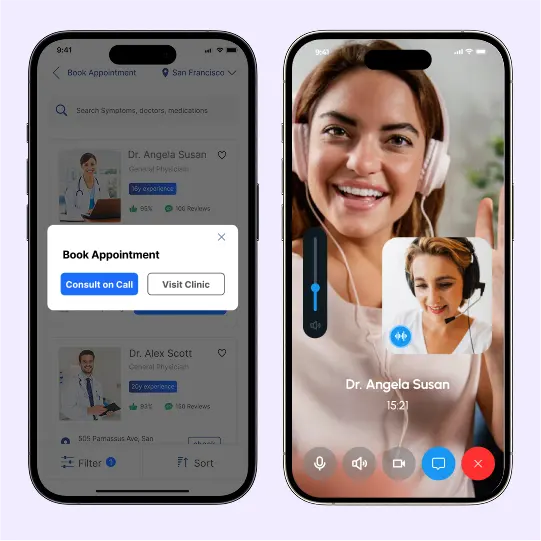
Transforming Patient Experience with a Smart Appointment Booking System
Redefined appointment scheduling with a smart, user-friendly booking system. Enabled real-time availability checks, automated reminders and seamless rescheduling. This improves efficiency, reduces no-shows, and enhances patient satisfaction. It streamlines workflows for healthcare providers while ensuring convenience for patients.
Enhancing Patient Convenience with Mobile Access and Online Booking Options
Providing patients with seamless mobile access and online booking simplifies appointment scheduling and healthcare management. This enhances accessibility, reduces wait times, and improves overall patient experience.
Integrating Secure Messaging Systems for Direct Communication with Providers
Enhancing patient-provider interactions with encrypted messaging ensures confidentiality and real-time communication. This improves engagement, streamlines consultations, and fosters better healthcare outcomes.


As a trusted agency, we pride ourselves on transforming ideas into exceptional digital experiences. Here's what our clients say about our impact on their business success
Emily Carter
Cloud-based Platform, London
Sophia Turner
Financial Solutions, Manchester
Nathan Collins
E-commerce Application, Sydney
Hannah Brooks
Patient Portal, San Francisco
Ava Thompson
Investment Platform, Edinburgh
We’ve worked with Keyideas for eight months and are impressed by their .NET expertise and dedication to timely, high-quality deployments. Their professionalism and commitment make them an invaluable partner. The integration of Azure for cloud solutions and their use of React for dynamic front-end development has elevated our platform. We look forward to continuing our collaboration!
Keyideas has been a trusted partner for our .NET development needs, excelling in ASP.NET Core, Entity Framework, and RESTful API integration. Their clean, maintainable code has enhanced our platform's scalability and performance. Leveraging Azure for deployment and using React for modern front-end development, they’ve delivered solutions that have exceeded our expectations. Their timely delivery and proactive communication set them apart.
Working with Keyideas has been excellent. Their expertise in ASP.NET MVC and Web API helped us modernize seamlessly while enhancing the user experience with Angular. Their quick problem-solving, performance optimization, and dedication to high-quality code make them an invaluable asset. Their ability to leverage both .NET technologies and front-end frameworks ensures a smooth, efficient development process.
Keyideas has been exceptional in both front-end and back-end .NET development, leveraging C#, .NET Core, and Azure for cloud deployment. Their expertise in design patterns and object-oriented programming has enhanced scalability. Additionally, their use of React for creating a smooth and interactive user interface has been a game changer. Their attention to detail makes them a reliable partner.
After working with Keyideas for several months, we are extremely impressed with their expertise in .NET technologies. Their team has helped us leverage ASP.NET and C# to develop robust solutions that integrate seamlessly with our business systems. The use of Azure for cloud deployment has ensured scalability, while their adoption of React for front-end development has enhanced the user experience.
Trusted by top clients worldwide, our commitment to excellence ensures unparalleled quality and reliability. Join our esteemed clientele and experience exceptional results.
Top Shopify Development Companies
Top Web Development Agency
Top 1000 B2B Companies
Top 10 Web Development Company
Top ASP.NET Development Companies
Top Development Companies
Top Mobile App Developers in India
Top Software Developers in United States
Top E-commerce Development Companies
Top E-commerce Development Companies
Top B2B Providers in the Indian Tech Market
#1 Providers in the Indian Tech Market
Top Emerging Technologies
Top E-Commerce Development Company
Top Web Developers In India
Microsoft Solutions Partner
Top Custom Software Developers in Florida
Top Web Development Companies
Top Companies Globally
#1 Web Design Company in USA
Winner for ReactJS Services in USA
Winner for WordPress Services in USA
Winner for WordPress Services in USA
Top Shopify Development Companies
Top Web Development Agency
Top E-Commerce Development Companies
Microsoft Solutions Partner
Top Web Development Companies
Top Companies Globally
Top Web Developers in India
Top 1000 B2B Companies
Top 10 Web Development Companies
Top ASP.NET Development Companies
Top Mobile App Developers in India
Top B2B Providers in Indian Tech Market
#1 Providers in the Indian Tech Market
#1 Web Design Company in USA
Winner for ReactJS Services in USA
Top Development Companies
Top Software Developers in US
Top E-Commerce Development Companies
Top E-Commerce Development Company
Top Mobile AppDevelopment Agency
Top Custom Software Developers in Florida