User Interface & User Experience Design for Auto-Tech Solutions


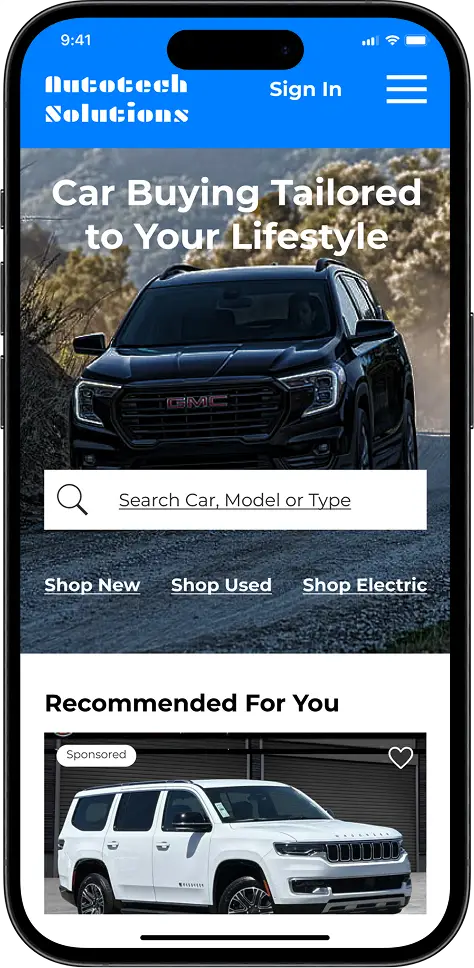
AutoTech Solutions, a forward-thinking leader in automotive manufacturing, recognized the need to modernize its digital presence to better connect with customers and showcase its cutting-edge vehicle lineup. To achieve this, the company sought a manufacturing UI designer and an app UX designer to create a website that not only highlights its advanced technology and engineering but also delivers a seamless and engaging user experience across web and mobile platforms.
The primary objective was to simplify the customer journey, making it easier for users to explore vehicle options, access key information, and transition smoothly from initial interest to final purchase.
The project required a fully responsive, visually compelling, and highly interactive design that reflects the brand’s commitment to innovation and excellence.

User-Centered UI/UX Design Services for Manufacturing & Automotive Businesses
We specialize in crafting user-centric UI/UX design solutions for manufacturing and automotive businesses, ensuring seamless digital experiences that enhance efficiency, productivity, and engagement. Our expertise includes research-driven persona development, intuitive interface design, and optimizing digital workflows to streamline operations. We prioritize accessibility, usability, and data-driven decision to improve navigation and interaction. With a deep understanding of industry-specific needs, we create visually appealing, functional, and scalable UI solutions tailored to business objectives. Our goal is t maximize user satisfaction and retention.
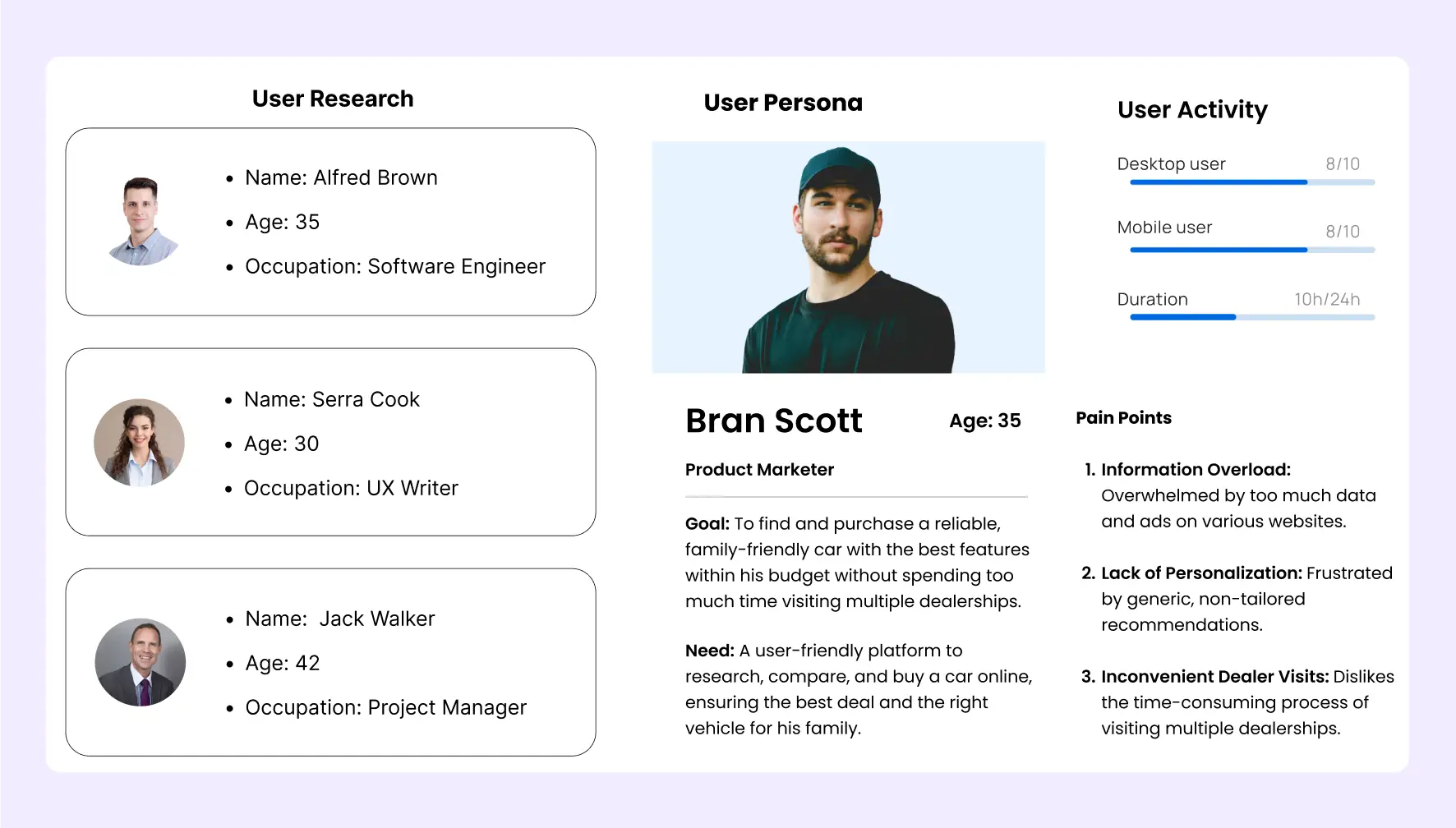
Manufacturing UI Designer for Research-Driven Design & Persona Development
our approach ensures that manufacturing businesses cater to their target audience effectivelyWe specialize in developing detailed user personas based on behavioral analysis, industry trends, and customer pain points. By understanding user needs, we create tailored UI solutions that enhance engagement and usability.
Understanding User Behavior to Improve Digital Interaction & Navigation
Analyzing user behavior is essential for designing intuitive and seamless digital experiences. We leverage behavioral research, heatmaps, and usability testing to identify interaction patterns and friction points. By structuring interfaces around user expectations, we enhance engagement and task efficiency and reducing cognitive load and improving accessibility.

Creating Data-Driven UI Solutions for Automotive & Industrial Brands
Automotive and industrial brands benefit from data-driven UI solutions that enhance digital engagement and operational efficiency. Our approach integrates analytics, AI insights, and user feedback to refine UI components. We optimize design elements to improve engagement and conversions.
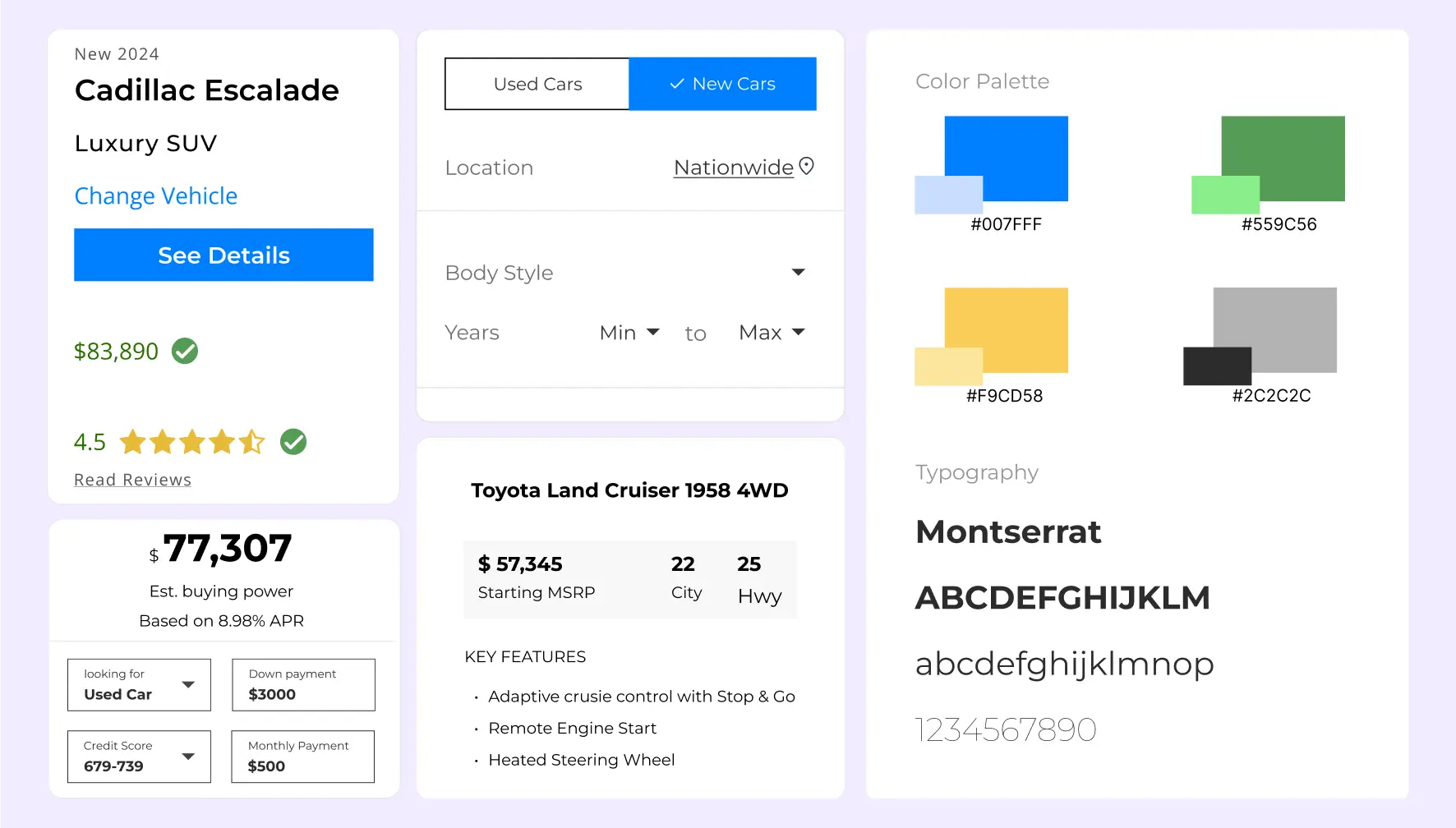
Enhancing Brand Identity Through Engaging UI Elements & Aesthetics
Strong branding is crucial for digital success. We focus on cohesive design language, typography, and color psychology to create visually engaging UI components. Our designs enhance brand storytelling while ensuring functionality. We make interfaces more immersive and memorable.

UX Strategy & Information Architecture by an App UX Designer
We specialize in crafting user-centric UI/UX design solutions for manufacturing and automotive businesses, ensuring seamless digital experiences that enhance efficiency, productivity, and engagement. Our expertise includes research-driven persona development, intuitive interface design, and optimizing digital workflows to streamline operations. We prioritize accessibility, usability, and data-driven decision-making to improve navigation and interaction. With a deep understanding of industry-specific needs, we create visually appealing, functional, and scalable UI solutions tailored to business objectives. We drive digital transformation by delivering innovative, high-performance design solutions.
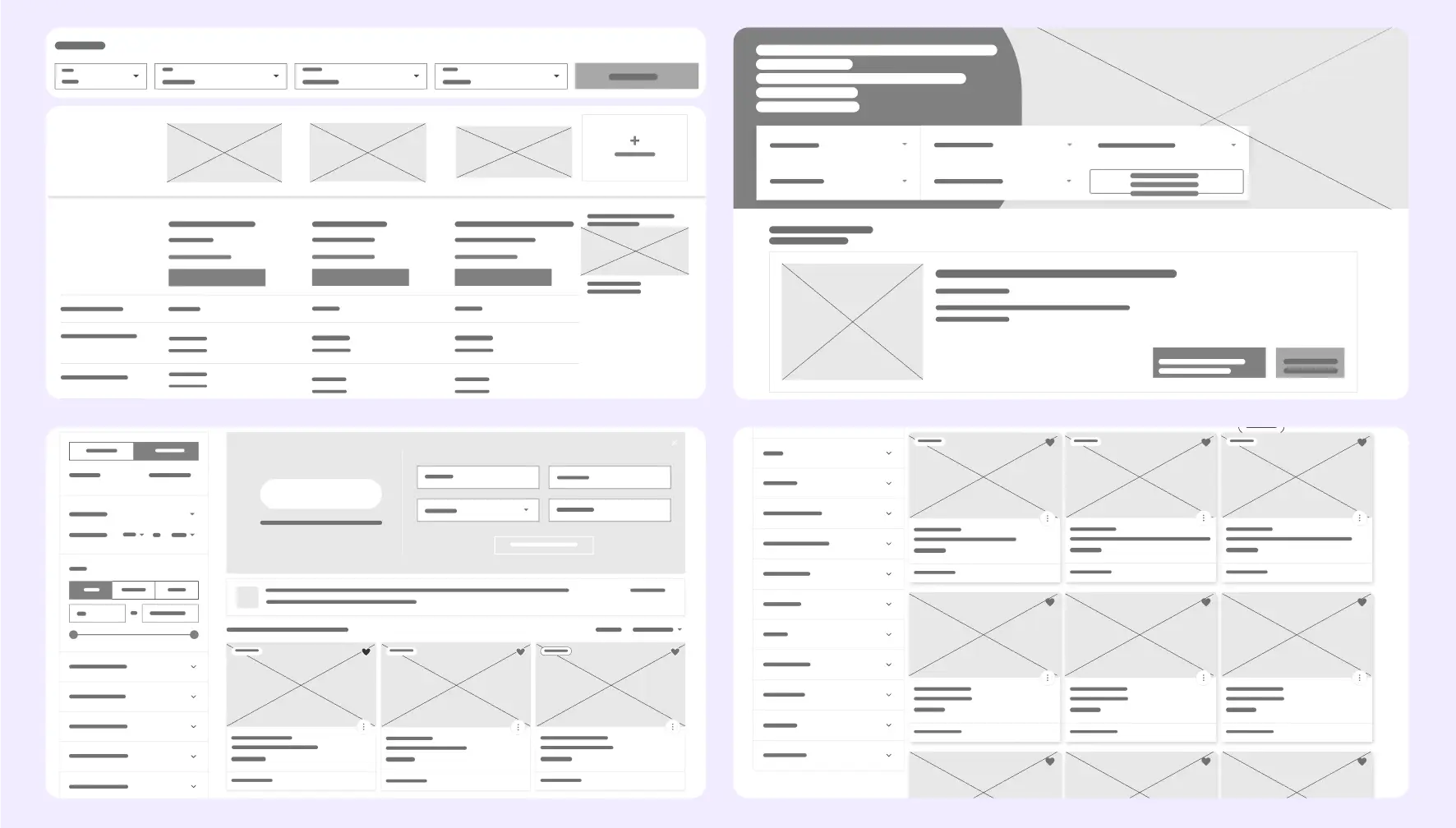
Structuring Website Navigation for an Intuitive & Seamless User Experience
We create logical website architectures that improve usability by reducing cognitive load and enhancing information discoverability. Our approach includes card sorting, tree testing, and wireframing, ensuring effortless navigation so that websites remain intuitive, even with large datasets and inventories.
Designing Interactive Prototypes & Wireframes for User-Centric Interfaces
Prototyping is essential for refining user experience before development. We create prototypes, and interactive mockups to visualize design concepts. By conducting usability tests and iterative refinements, we ensure user-centric design decisions. We create visually compelling interfaces for the End-users.

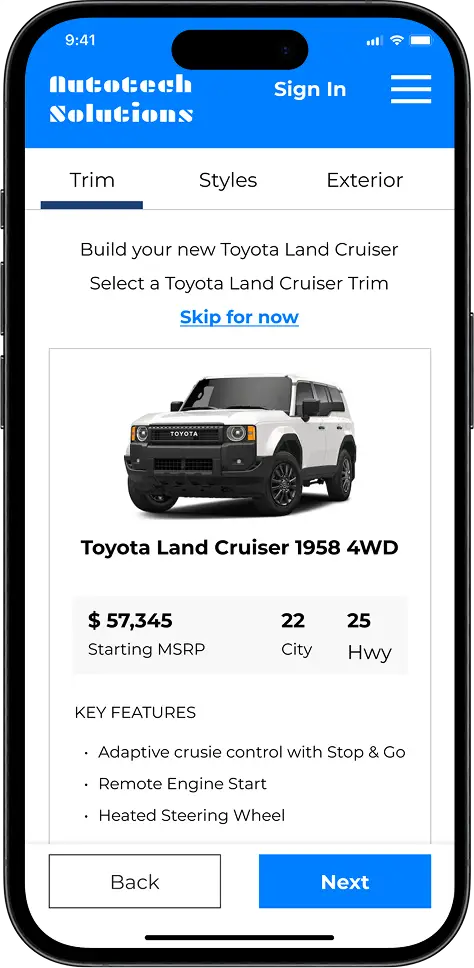
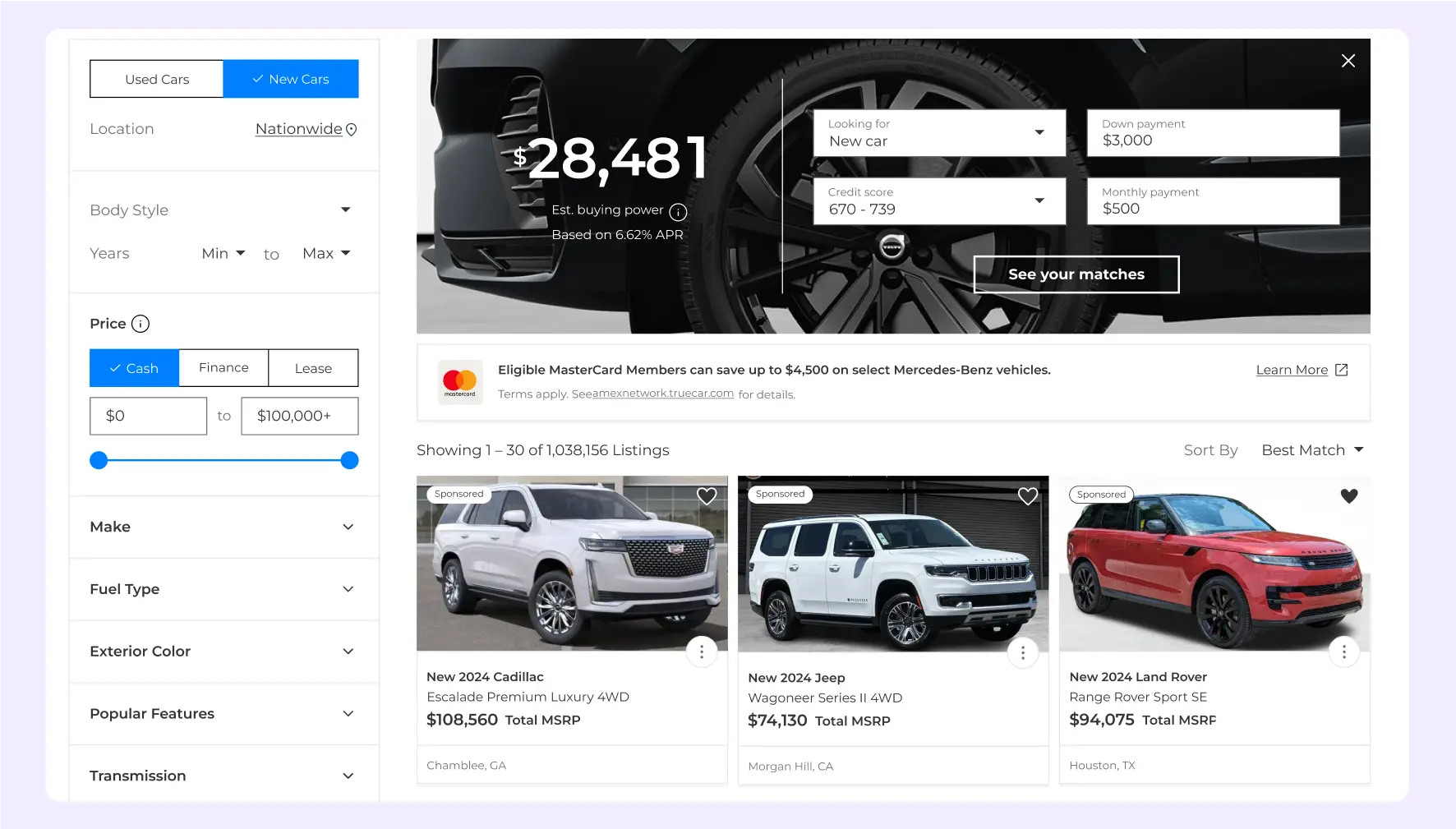
Product Catalog UI Optimization for Manufacturing Websites
A well-structured product catalog is crucial for manufacturing websites, ensuring users quickly find and compare products. Our optimized UI solutions focus on intuitive search, filtering, and seamless product discovery. With high-quality visuals and interactive elements, we enhance user engagement. With a deep understanding of industrial buyers’ needs, we refine catalog navigation to minimize friction and maximize usability, ensuring an efficient and engaging browsing experience. Our solutions cater to engineers, procurement teams, and industry professionals, ensuring seamless B2B interactions.
Developing Intuitive Product Filtering & Advanced Search Capabilities
We optimize search functionalities, advanced filters, and faceted navigation to help users find products quickly. By integrating AI-powered search, auto-suggestions, and voice search capabilities, we improve efficiency. Our intuitive filtering systems reduce the time spent on product discover.
Enhancing Product Pages with High-Quality Visuals & Interactive Elements
Detailed product pages enhance buying confidence. We implement high-resolution imagery, interactive 3D models, and AR-based previews for enhanced visualization.By incorporating dynamic specifications, comparison tables, and explainer videos, we provide a comprehensive product experience.

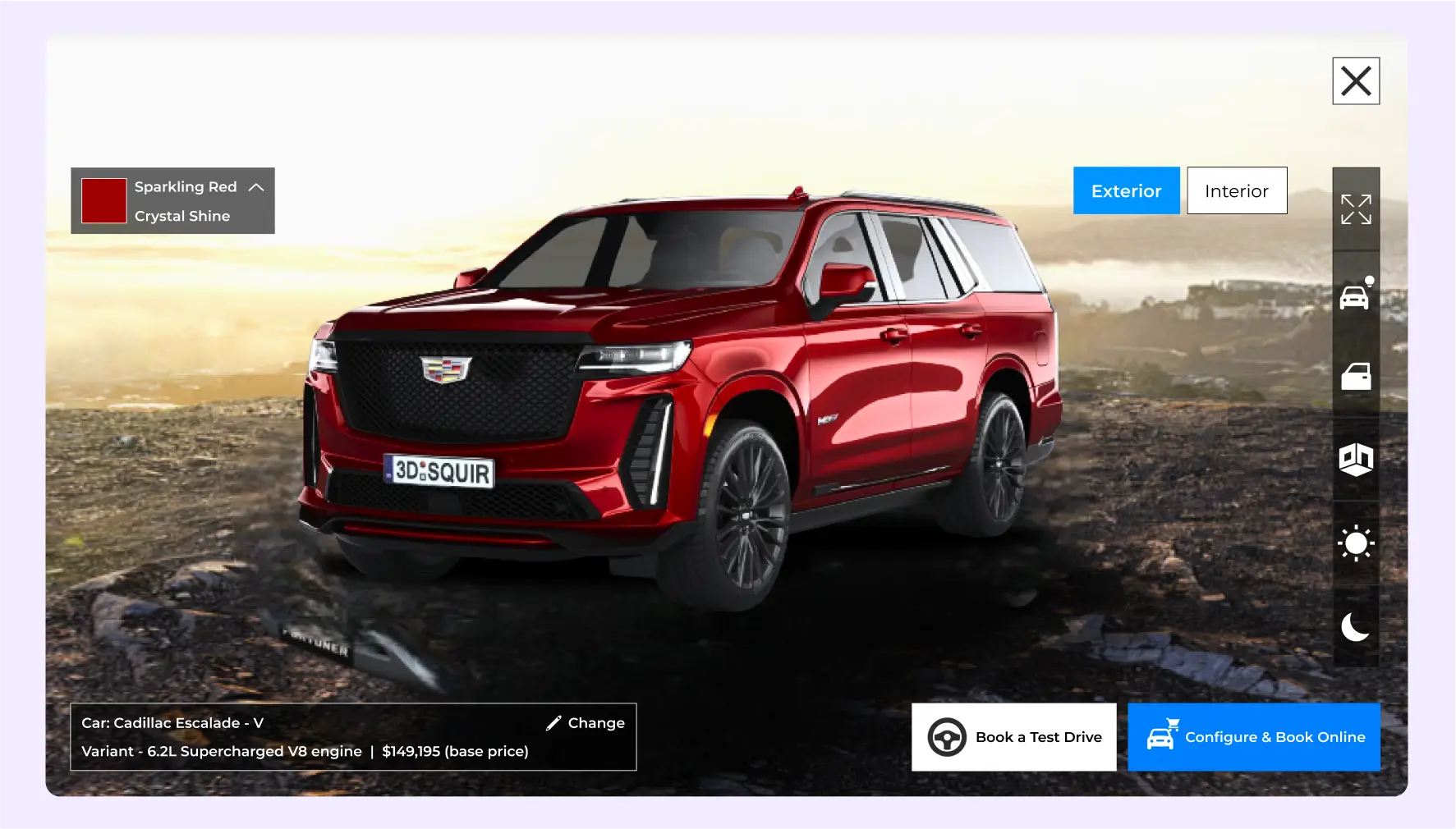
Virtual Showroom UI Design & Interactive Digital Experiences
With the rise of digitalization, virtual showrooms have become essential for automotive and manufacturing brands. Our interactive UI designs bring products to life, offering 360-degree product views, real-time updates, and customization features. By integrating immersive and data-driven functionalities, we ensure seamless product exploration. Our approach enables businesses to showcase offerings effectively, making digital showrooms a powerful sales and marketing tool. We combine augmented reality, virtual tours, and real-time collaboration tools to revolutionize digital sales experiences for enhancing customer confidence and engagement.
Implementing 360-Degree Product Views & Customization Features
We enhance virtual product experiences with 360-degree rotations, zoom-in functionalities, and color customization tools. By integrating real-time configuration updates, material swatches, and part visualizations, we improve decision-making and engagement.
Enhancing Digital Exploration with Real-Time Product Availability Updates
By integrating inventory tracking systems, smart notifications, and geo-targeted stock updates, we improve product discovery and purchase efficiency. Our real-time solutions ensure customers make informed buying decisions based on availability and delivery timelines.

Designing Data-Driven UX Solutions for AutoTech & Manufacturing
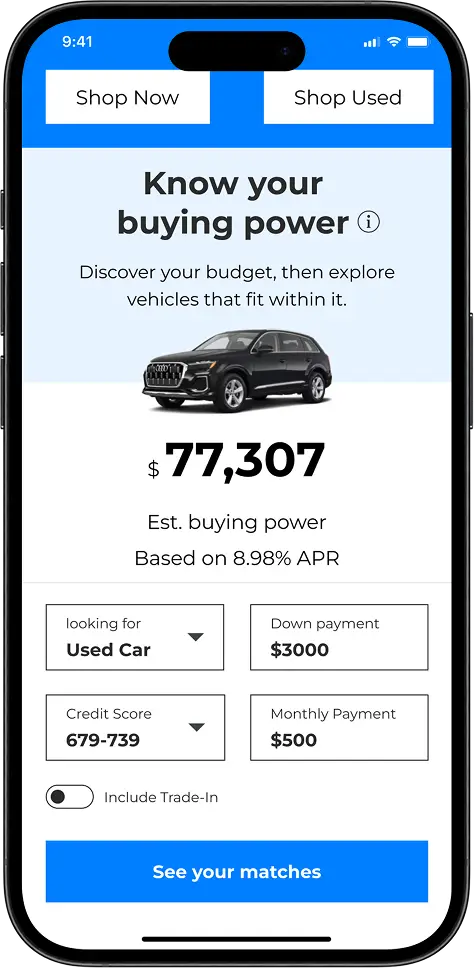
The AutoTech and manufacturing industries are undergoing a digital transformation, where user experience plays a critical role in shaping customer interactions and business success. Data-driven UX solutions help bridge the gap between complex industrial processes and user-friendly digital platforms, ensuring efficiency, ease of access, and seamless functionality. Whether it’s optimizing product comparison, enhancing dealer accessibility, or refining mobile usability, a well-structured UX strategy ensures that both businesses and consumers benefit from faster decision-making, improved engagement, and an overall better digital experience.
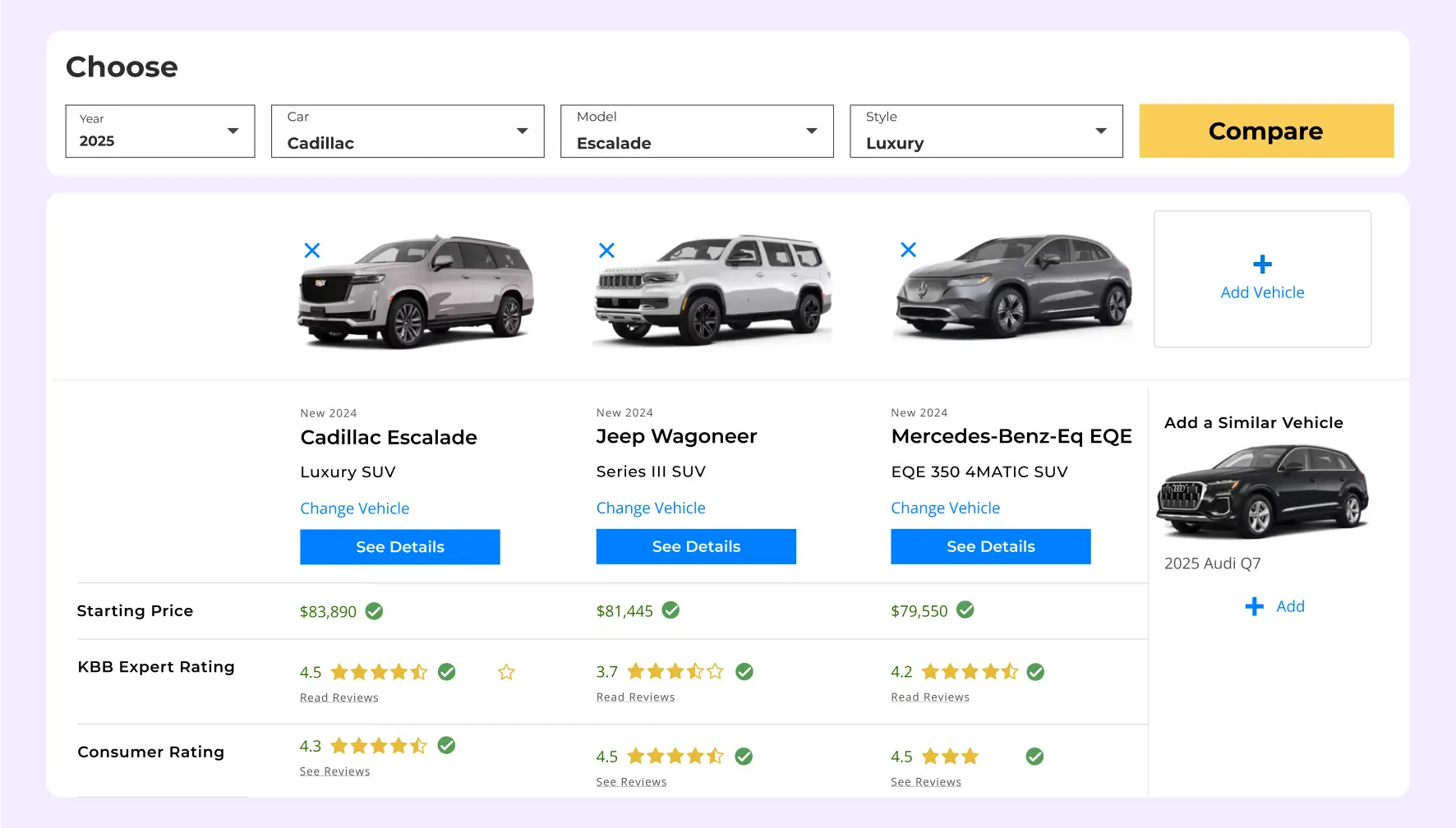
Creating a Comparative Analysis Tool for Easy Product Feature Evaluation
Selecting the right product can be overwhelming, especially in industries with a wide range of technical specifications. A well-structured comparative analysis tool enables users to compare key product features, pricing, and performance metrics side by side.
Integrating AI-Driven Personalization for Enhanced User Engagement
Personalized user is a necessity. By incorporating AI-driven personalization, AutoTech and manufacturing platforms can analyze user behavior, preferences, and search history to offer tailored product suggestions. AI-driven chatbots, predictive search, and customized content improve user engagement.

Implementing Geo-Location API for Smart Dealer & Service Center Suggestions
Locating nearby dealers, service centers, or distributors should be effortless for users. With Geo-Location API integration, businesses can offer real-time suggestions based on a user’s location, helping them find the nearest authorized dealers, service hubs, or test drive centers. It also improves trust.
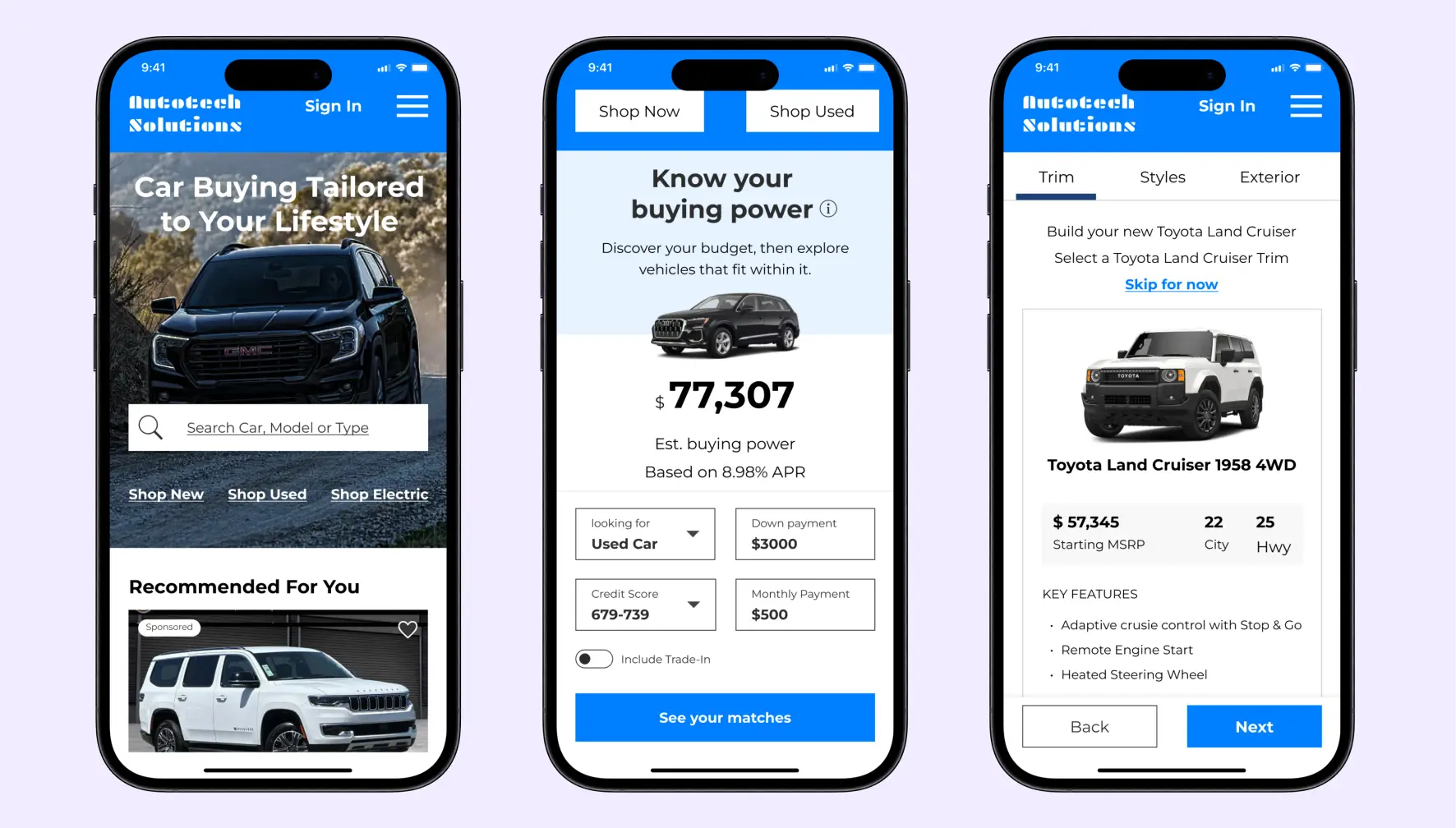
Developing Mobile-Optimized UI for an Enhanced On-the-Go User Experience
With more users relying on smartphones for research and purchasing decisions, a mobile-optimized UI is essential. This includes responsive design, touch-friendly interfaces, fast-loading pages, and intuitive navigation for an effortless experience across devices.
As a trusted agency, we pride ourselves on transforming ideas into exceptional digital experiences. Here's what our clients say about our impact on their business success
Emily Carter
Cloud-based Platform, London
Sophia Turner
Financial Solutions, Manchester
Nathan Collins
E-commerce Application, Sydney
Hannah Brooks
Patient Portal, San Francisco
Ava Thompson
Investment Platform, Edinburgh
We’ve worked with Keyideas for eight months and are impressed by their .NET expertise and dedication to timely, high-quality deployments. Their professionalism and commitment make them an invaluable partner. The integration of Azure for cloud solutions and their use of React for dynamic front-end development has elevated our platform. We look forward to continuing our collaboration!
Keyideas has been a trusted partner for our .NET development needs, excelling in ASP.NET Core, Entity Framework, and RESTful API integration. Their clean, maintainable code has enhanced our platform's scalability and performance. Leveraging Azure for deployment and using React for modern front-end development, they’ve delivered solutions that have exceeded our expectations. Their timely delivery and proactive communication set them apart.
Working with Keyideas has been excellent. Their expertise in ASP.NET MVC and Web API helped us modernize seamlessly while enhancing the user experience with Angular. Their quick problem-solving, performance optimization, and dedication to high-quality code make them an invaluable asset. Their ability to leverage both .NET technologies and front-end frameworks ensures a smooth, efficient development process.
Keyideas has been exceptional in both front-end and back-end .NET development, leveraging C#, .NET Core, and Azure for cloud deployment. Their expertise in design patterns and object-oriented programming has enhanced scalability. Additionally, their use of React for creating a smooth and interactive user interface has been a game changer. Their attention to detail makes them a reliable partner.
After working with Keyideas for several months, we are extremely impressed with their expertise in .NET technologies. Their team has helped us leverage ASP.NET and C# to develop robust solutions that integrate seamlessly with our business systems. The use of Azure for cloud deployment has ensured scalability, while their adoption of React for front-end development has enhanced the user experience.
Trusted by top clients worldwide, our commitment to excellence ensures unparalleled quality and reliability. Join our esteemed clientele and experience exceptional results.
Top Shopify Development Companies
Top Web Development Agency
Top 1000 B2B Companies
Top 10 Web Development Company
Top ASP.NET Development Companies
Top Development Companies
Top Mobile App Developers in India
Top Software Developers in United States
Top E-commerce Development Companies
Top E-commerce Development Companies
Top B2B Providers in the Indian Tech Market
#1 Providers in the Indian Tech Market
Top Emerging Technologies
Top E-Commerce Development Company
Top Web Developers In India
Microsoft Solutions Partner
Top Custom Software Developers in Florida
Top Web Development Companies
Top Companies Globally
#1 Web Design Company in USA
Winner for ReactJS Services in USA
Winner for WordPress Services in USA
Winner for WordPress Services in USA
Top Shopify Development Companies
Top Web Development Agency
Top E-Commerce Development Companies
Microsoft Solutions Partner
Top Web Development Companies
Top Companies Globally
Top Web Developers in India
Top 1000 B2B Companies
Top 10 Web Development Companies
Top ASP.NET Development Companies
Top Mobile App Developers in India
Top B2B Providers in Indian Tech Market
#1 Providers in the Indian Tech Market
#1 Web Design Company in USA
Winner for ReactJS Services in USA
Top Development Companies
Top Software Developers in US
Top E-Commerce Development Companies
Top E-Commerce Development Company
Top Mobile AppDevelopment Agency
Top Custom Software Developers in Florida