
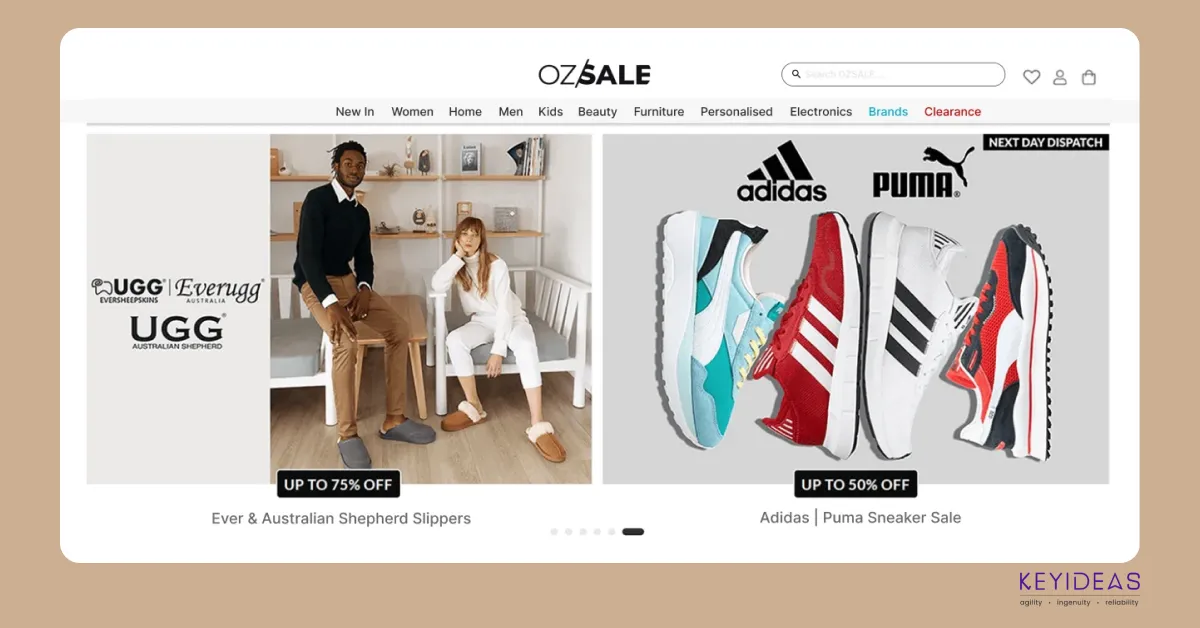
People process visuals much faster than text. Mindful use of icons, illustrations, and clear layouts can instantly guide users towards their goals. Think of an e-commerce site. Think of a e-commerce site, high quality product images and innate navigation eliminate the need for lengthy descriptions, streamlining user experience. Thus, visuals play a vital role in instigating user experience in profound ways.
Let’s dive into how visuals play a starring role in crafting exceptional user experiences.
All You Need to Know Is the Impact of UI on User Experience
“There are three responses to a piece of design – yes, no, and WOW! Wow is the one to aim for.” As mentioned by Milton Glaser, this illustrates how visuals enhance your website interface. Without visuals, a website not only looks dull or ugly but also gradually affects your online presence. At Keyideas, our experts not only strive for the “wow-factor” but also excel at it with 16 years of experience.
1. Visuals for Efficiency and Clarity
Humans are visual creatures. Studies show we process visuals 60,000 times faster than text. A well-designed UI leverages this strength by using visuals to:
Guide User Flow:
Strategic use of icons, buttons, and white space can significantly guide users to desired actions.
Highlight Important Information:
Visual hierarchy with elements like size, color, and contrast, instantly directs users to the most crucial content.
Simplify Complex Concepts:
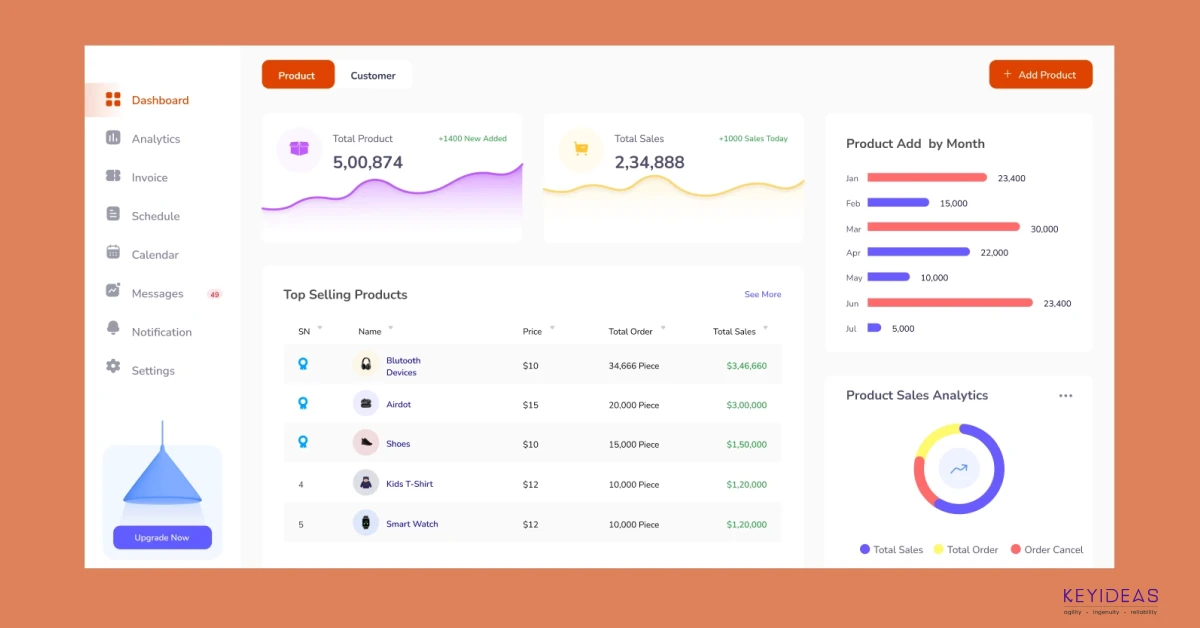
Data visualizations like charts and graphs can make complex information clear and digestible.

2. Building Trust and User Engagement
Beyond efficiency, visuals can establish trust and emotional connection:
Branding and Identity:
A cohesive visual identity with consistent colors, fonts, and imagery builds brand recognition and trust.
Emotional Resonance:
Imagery and color palettes can evoke specific emotions, setting the tone for user interaction.
Aesthetics Matter:
A visually appealing interface creates a positive first impression and keeps users engaged.

3. Visuals Are the Need of the Hour
Prioritize Accessibility:
Ensure your visuals are accessible to users with visual impairments by using proper color contrast, providing alt text for images, and considering the needs of users with color blindness.
Embrace Simplicity:
Clean, uncluttered interface with a focus on negative space allow users to focus on the content and complete tasks with ease.
Mobile Optimization:
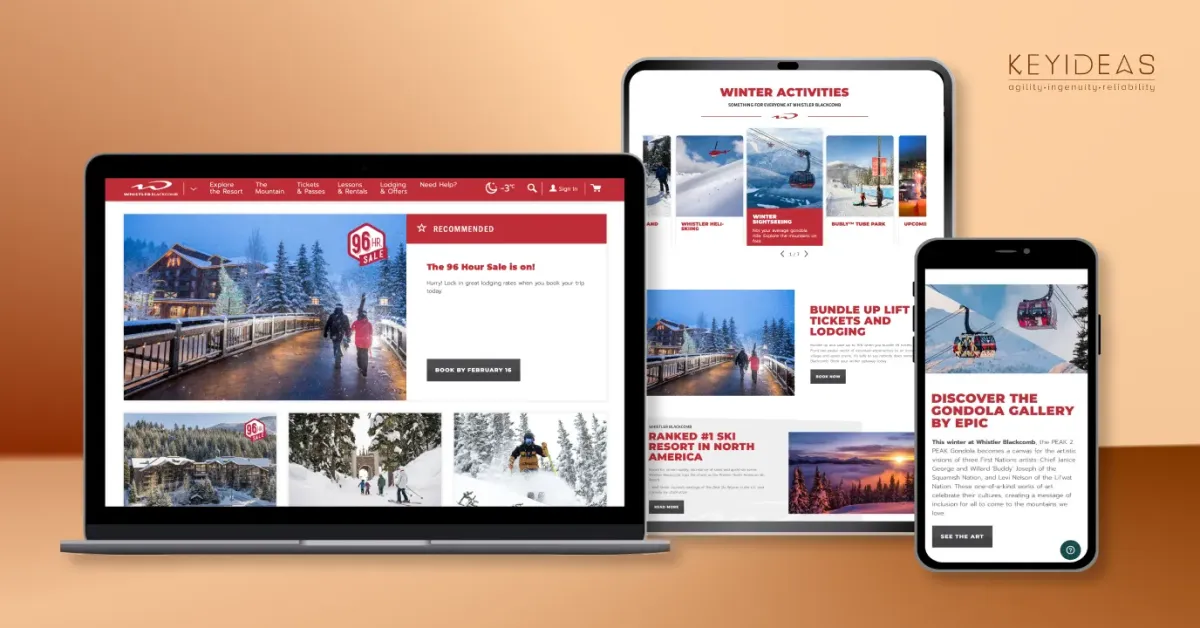
Responsive design ensures your visual look great and function flawlessly across all devices, especially mobile phones, where a large portion of user interaction takes place.
Democratization of visuals tools:
With growing trend of tools and tech affordability at a much cheaper cost, access of visual tools has been democratized.
Cost Effectiveness:
Visual tools are much pocket-friendly and does not cause hassle while purchasing tools or monthly subscribing it.

How to Create a Winning Visual Strategy for Your Brand ?
“If you do it right, it will last forever.” Massimo Vignelli, a prominent visual expert in the field of design, surely emphasizes the importance of visuals. When executed correctly, visuals not only enhance your brand but also boost its loyalty, creating a lasting impression in the minds of users for ages.
Here are some key takeaways to consider when crafting your visual UI/UX strategy:
1. Know your Audience
Audience is the key factor when considering visuals. They are the ones who determine the positives and negatives of the visual impact of your service, product, or website. Therefore, understanding their preferences, demographics, and expectations is crucial. Tailor your visuals to resonate with them, whether through color schemes, imagery, typography, or overall design.
2. Maintain Consistency
Developing a visual style guide is utmost important for your brand. It should cover your brand’s colors, fonts, imagery, and layout principles. A visual style guide is crucial for maintaining consistency across websites, apps, social media, and marketing materials. It builds a sense of trust and recognition among users.
3. Prioritize Usability
While aesthetics are important, usability should never be compromised. Ensure that your visual elements enhance functionality rather than hinder it. Use intuitive navigation, clear call-to-action, and logical information hierarchy to guide users seamlessly through your interface.
4. Embrace White Space
Incorporate ample white space in your design to avoid visual clutter. White space give elements room to breathe, improves readability, and enhances overall visual appeal. It helps to clutch users’ attention spans while directing them to major and vital content and interactions.
5. Test and Iterate
Continuously gather user feedback through usability testing, surveys, analytics, and user interviews. Use this data to refine your visual strategy iteratively. Pay attention to how users interact with your design, identify pain points, and make improvements to enhance the user experience.
6. Responsive and Adaptive Design:
Fluid Grids and Layouts: Design visual elements that adapt seamlessly to different screen sizes and orientations.
Scalable Graphics: Use scalable vector graphics (SVGs) to maintain visual quality across various devices.
7. Optimize Performance:
Compress Images: Ensure image quality is not compromised through compression and optimization.
8. Trends and Innovation:
Stay updated with visual tools and technology to enhance visual appeal.
9. Experimentation:
Continuously explore various visual tools to gain expertise and knowledge.
The Takeaway:
Investing in exceptional UI design, with a strong focus on visuals, is an investment in your users and your business. Clear user-friendly interfaces with engaging visuals lead to higher user satisfaction, brand loyalty, and ultimately increased conversions.
Enhance the UI UX design of your business website. Explore these dynamic UX design features that will transform your website into a full-fledged user experience
Top Interface Design Company for your web development requirements. Get amazing framework designs, for your UI UX firm with a flawless development process.
Discover the benefits of partnering with ASP.NET development services. Find out how ASP.Net migration services can enhance your development journey.
Partner with our leading .NET development agency for expert .NET development services. Delivering scalable, innovative, and reliablesolutions.